什么是浮动按钮?浮动按钮通常是一个浮动在界面上的图标。它的颜色、图标和位置在界面中明显不同。它出现在屏幕内容的前面,由一个圆圈和中间的一个图标组成。它通常位于它所在的屏幕中。为了突出一个重要的功能点,进行主要操作或最频繁的操作,具有很强的指导性。

浮动过滤器按钮

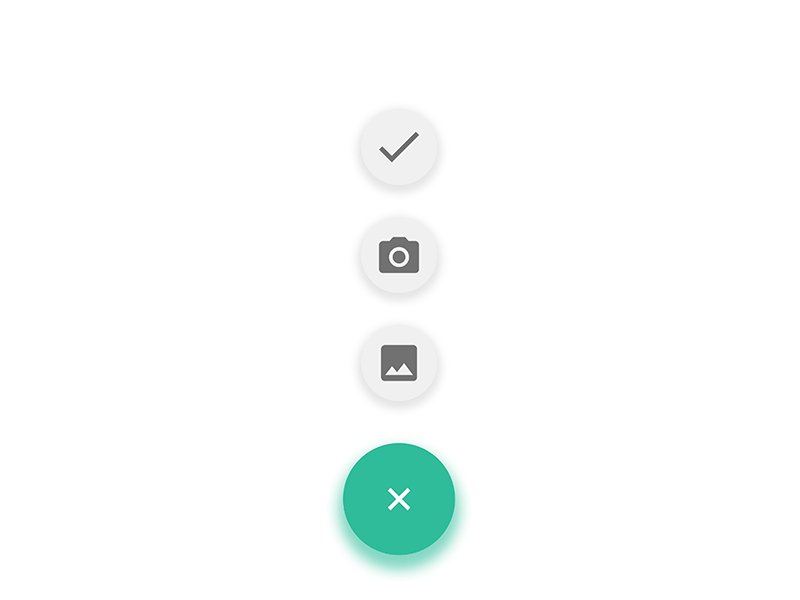
浮动按钮动画

浮动操作按钮

浮动操作按钮 (FAB) - Material Design UI
当浮动按钮是表示屏幕主要动作的最合适方式时,请使用浮动按钮。
三个主要原则是主要原则。浮动按钮应该是屏幕上的主要动作。
建设性原则。浮动按钮应执行建设性操作,例如创建、共享或探索。关联原则。浮动按钮应该相对于它所显示的屏幕。
Elements 浮动按钮通常由一个圆形容器组成,中间有一个图标。
尺寸和颜色
颜色
悬浮按钮的颜色通常是由应用的颜色或者产品本身的品牌颜色决定的,和后面的背景形成鲜明的对比,如果和背景混在一起游戏ui按钮素材,悬浮按钮就没有意义了。
两种尺寸 1. 默认尺寸:56x56px
2. 迷你尺寸:40x40px
迷你浮动按钮经常用在小屏幕上。当屏幕宽度为 460dp 或更小时3D素材,默认浮动按钮应转换为最小尺寸(40px)。
迷你浮动按钮还具有视觉连续性,可用于与其他屏幕元素创建视觉连续性。
图标
浮动按钮图标应该清楚地描述它的作用,并且不应该在屏幕上的其他地方包含通知或操作。
更多APP设计,去搜索UI(SOOUI)Material Design中有3种浮动按钮游戏图片素材,使用规范和各自的特点,规范死了,具体工作如何使用浮动按钮,设计师也需要以实际项目为准。只有根据实际项目选择合理的浮动按钮游戏ui按钮素材,才能设计出更好的用户体验。