
文字输入效果 1.power-mode-input
PowerModeInput 可以让你的文本输入框更加醒目。
地址:/lindelof/power-mode-input
2. 文本输入效果
用于增强文本输入交互的简单样式和效果。
地址:/codrops/TextInputEffects

3.打字机js
一个简单而强大的原生 javascript 插件打字机声音特效,带有很酷的打字机效果。
地址:/tameemsafi/typewriterjs

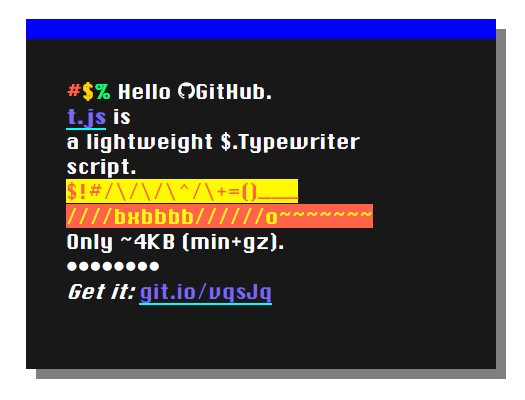
4. t.js

轻量级 $.Hypertext.Typewriter
地址:/mntn-dev/t.js

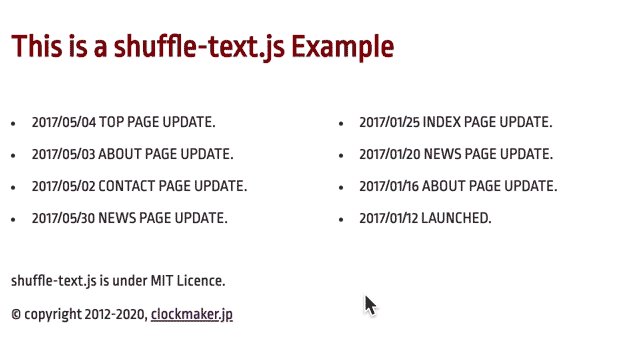
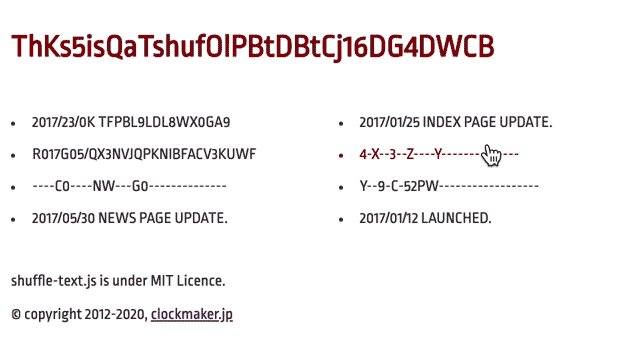
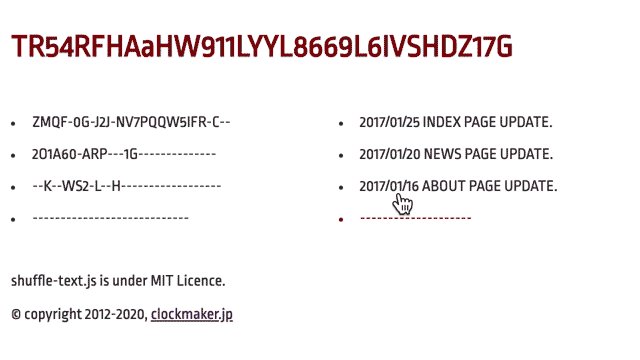
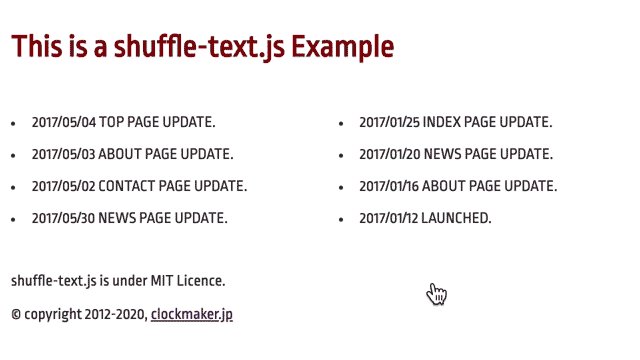
5.shuffle-文本
ShuffleText 是一个纯 js 的文本随机切换效果插件。当鼠标滑过指定的文字时数据报告UI界面,插件会不停地一一翻动,类似于洗牌的效果,非常炫酷。
地址:/ics-ikeda/shuffle-text

6.反应打字机
react 的打字机效果
地址:/ianbjorndiling/react-typewriter
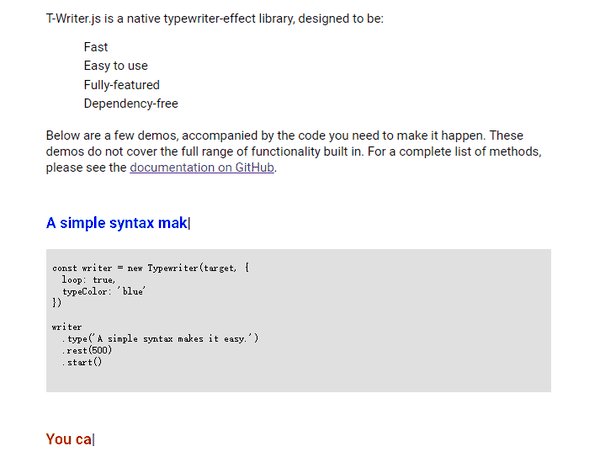
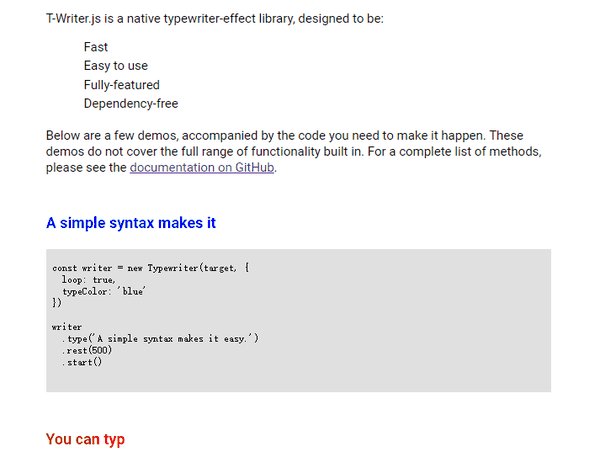
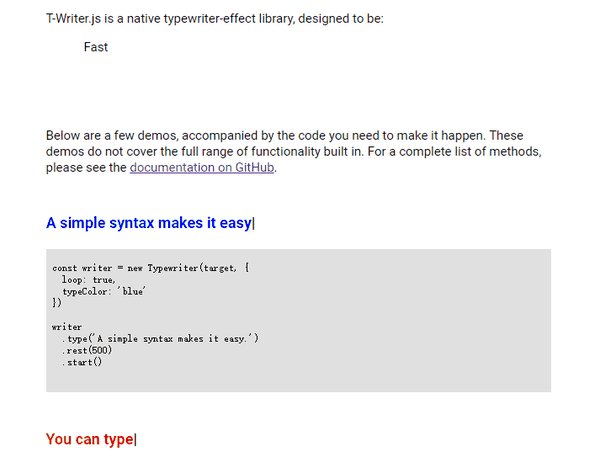
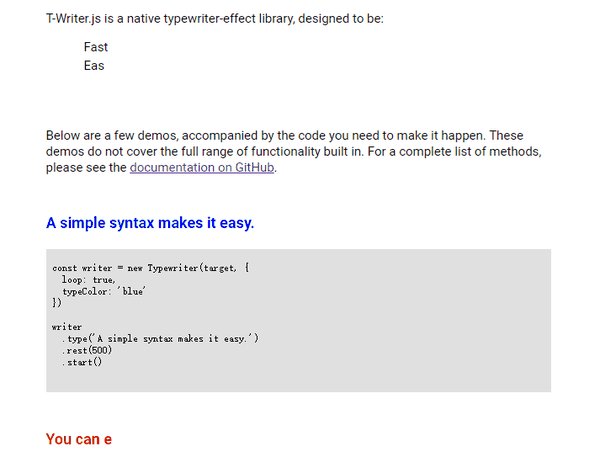
7. t-writer.js

T-Writer.js 用于实现没有任何依赖的原生打字机效果。
地址:/ChrisCavs/t-writer.js

8. 马拉基
模拟 DOM 元素上的打字机效果。
地址:/元庆/malarkey
9. 小打字机
TinyTyper 一个小型库,用于在指定的文本元素上创建打字效果。
地址:/lourenc/tinytyper

10.jquery.typer

typer.js 插件是一个非常有趣的 jQuery 插件,它实现了逐字输出,类似于打字。typer.js 是一个相对较小的插件,它依赖于 jQuery。typer.js 使用起来也比较方便打字机声音特效,可以设置打字间隔、循环输出、清除打字效果时间等。

11. 移相器打字机
Phaser.io Javascript 库的打字机效果包装器。
地址:/netgfx/Phaser-typewriter

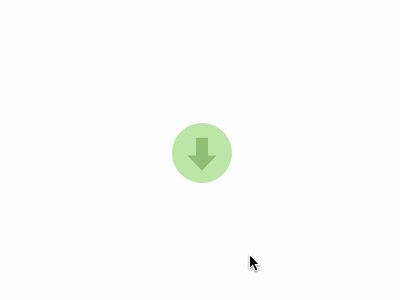
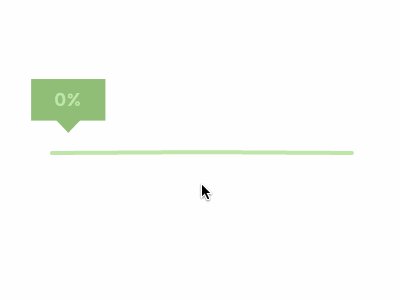
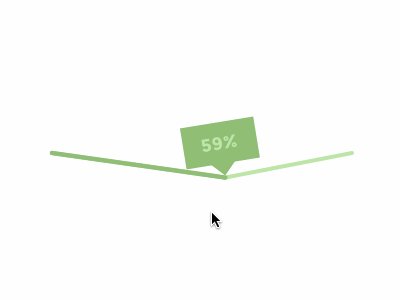
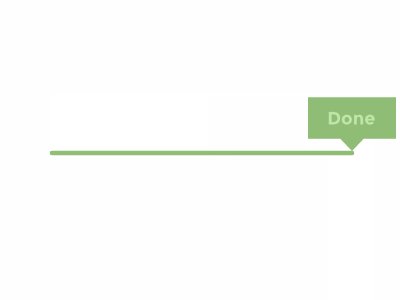
按键操作特效 1.ElasticProgress
ElasticProgress 可以创建弹性进度条。
地址:/codrops/ElasticProgress

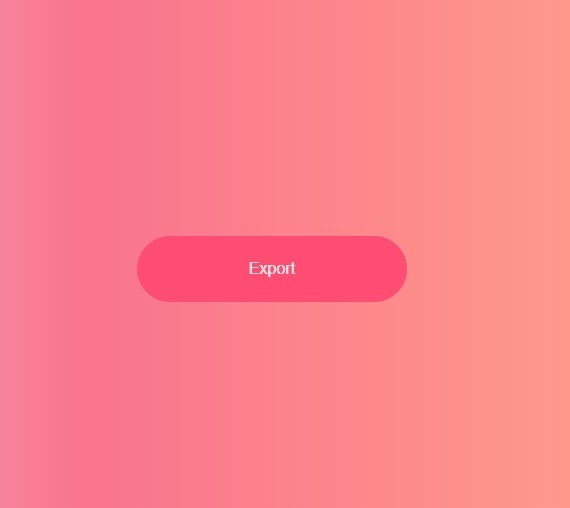
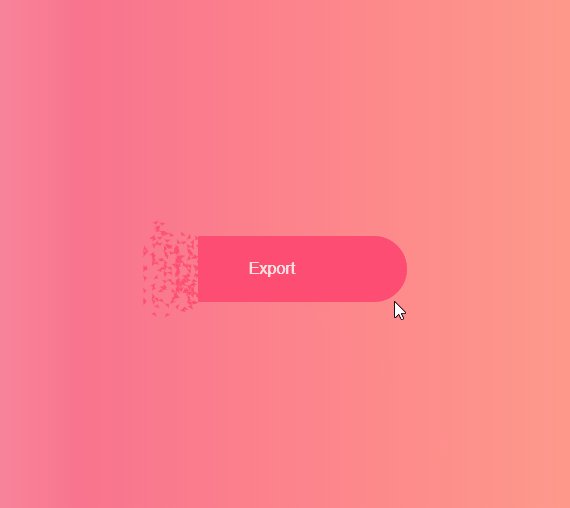
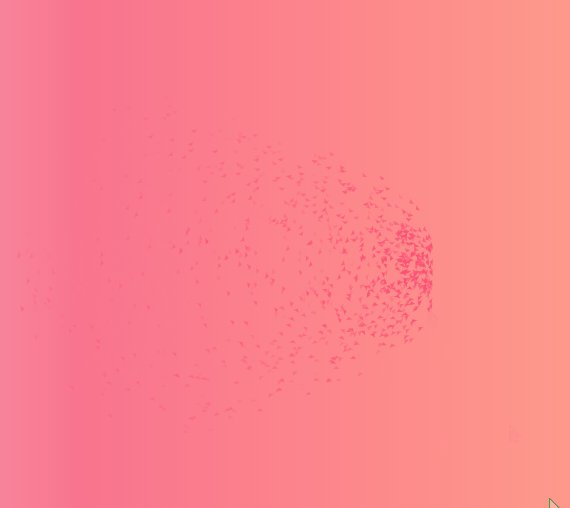
2. vue-particle-effect-buttons

爆裂粒子效果按钮组件。
地址:/dreambo8563/vue-particle-effect-buttons

3.nativescript-shine-button
NativeScript 插件为按钮添加发光效果。
地址:/hamdiwanis/nativescript-shine-button

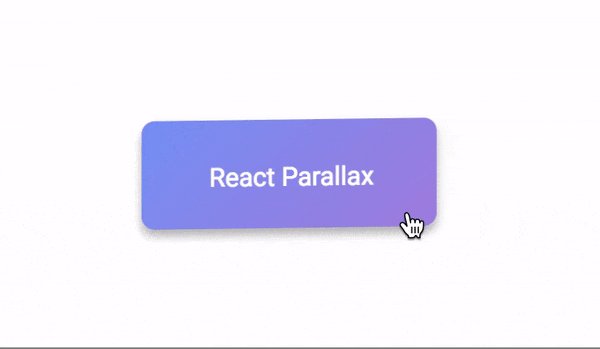
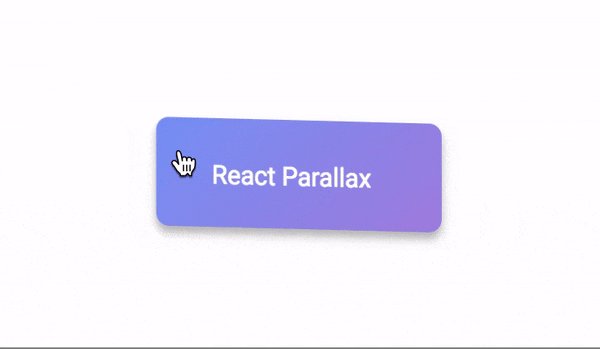
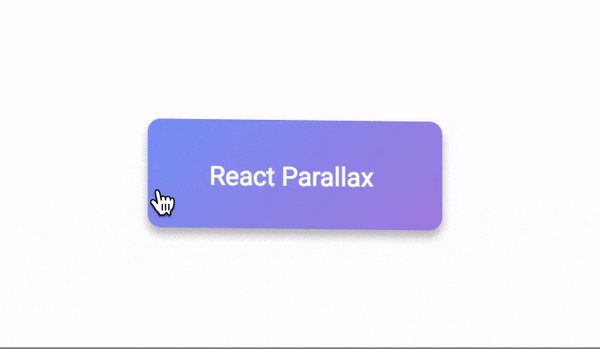
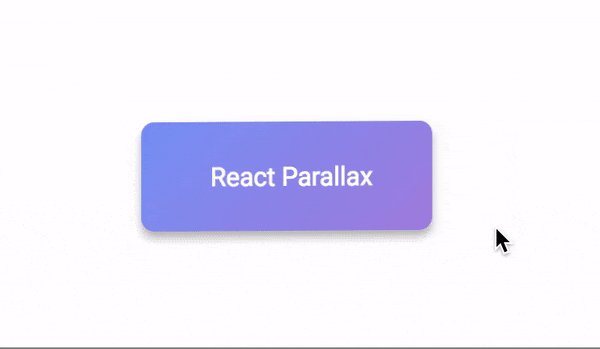
4.反应视差按钮
使按钮具有水平视差效果。
地址:/venits/react-parallax-button


5.波纹按钮
具有材料主题波纹效果的按钮。
地址:/mig82/RippleButton


6. css-涟漪效应
css-ripple-effect 是一个很酷的扁平风格按钮点击波浪效果,使用纯 CSS3 制作。这个效果是仿照Android系统Material设计风格的点击波。
地址:/mladenplavsic/css-ripple-effect

代码部署后可能存在的bug无法实时知晓。之后为了解决这些bug,大量的时间都花在了日志调试上。顺便推荐一个好用的bug监控工具Fundebug。

过去的建议:
《Once and Forever》送你21道高频JavaScript手写面试题
一个合格(优秀)的前端应该阅读这些文章