
现在越来越多的朋友都在使用dreamweaver cs6制作网页氛围,下一篇小编将带来dreamweaver cs6制作网页的操作步骤。 如果你有兴趣,请来和我一起学习。

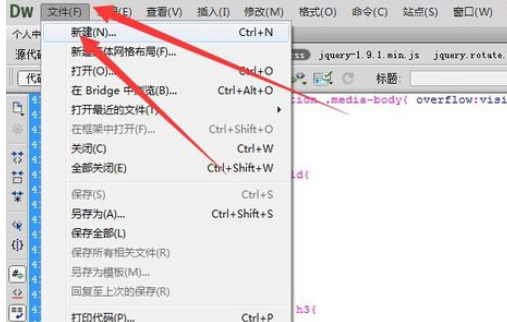
我们需要先打开Dreamweaver CS6软件游戏网页制作按钮如何制作点击,点击菜单中的“文件”,然后选择“新建”选项。

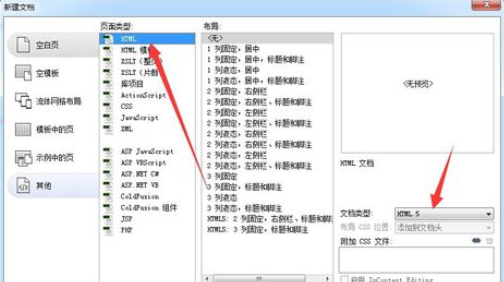
然后页面类型选择HTML,空文档即可游戏网页制作按钮如何制作点击,右边的文档类型选择HTML5,因为现在html5是趋势,很多网页都开始用html5了。

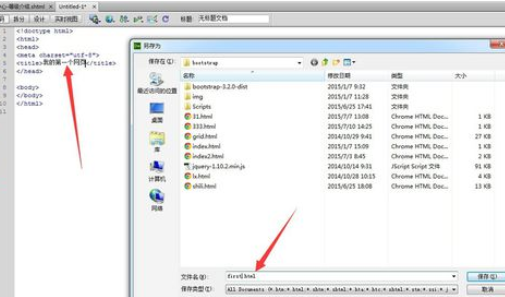
然后我们看到一个空白的html文档,title就是浏览器上方显示的标题,我们把文档保存下来,自己命名。

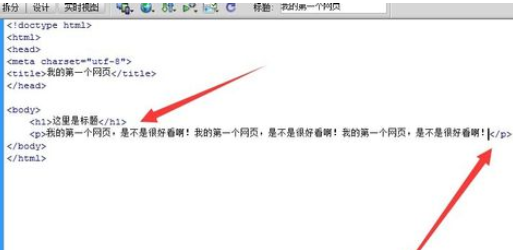
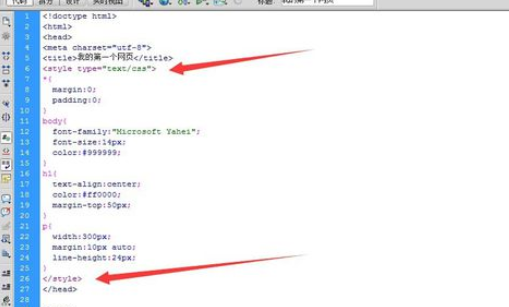
然后我们开始写基本的html标签,先把基本结构写出来。

写完结构,就要写css样式了。 这里直接写在head中,比较方便。 您还可以使用链接标记导入外部样式表。

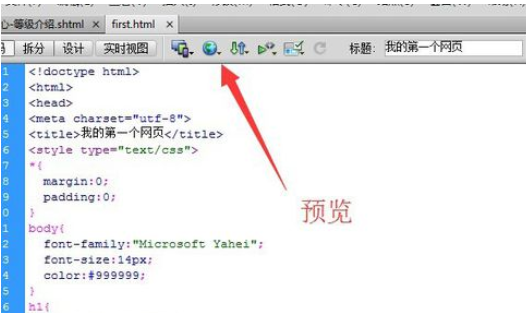
最后一步,点击上面的预览按钮进行预览,第一个网页就完成了。 如果你想制作更复杂的网页程序开发,你需要学习html和css加js。


按照同文介绍的dreamweaver cs6制作网页的详细操作流程,大家看懂了吗!
Dreamweaver cs6相关攻略推荐:
dreamweaver cs6怎么插入窗体按钮?窗体按钮插入方法图文介绍
Dreamweaver cs6注释设置快捷键怎么操作?注释设置快捷键教程分享
dreamweaver cs6怎么设置代码视图字体大小?代码视图字体大小设置过程概述