
关于UI圈,最近流行这几件火热的事情
第一件是朋友圈热传的【2016UI设计失业潮来了!】
后来又看了庞门正道门主的【2016我要失业了?我(UI)自己特么都不知道!】
两位的名字一看都是网络上的大神级。小编只能说“段子手”无处不在。
言归正传,今天我们接着来聊聊《英雄联盟》界面更新的交互设计。首先,接
着上次的话题,继续来看看游戏中界面ui更新交互研究。

装备栏
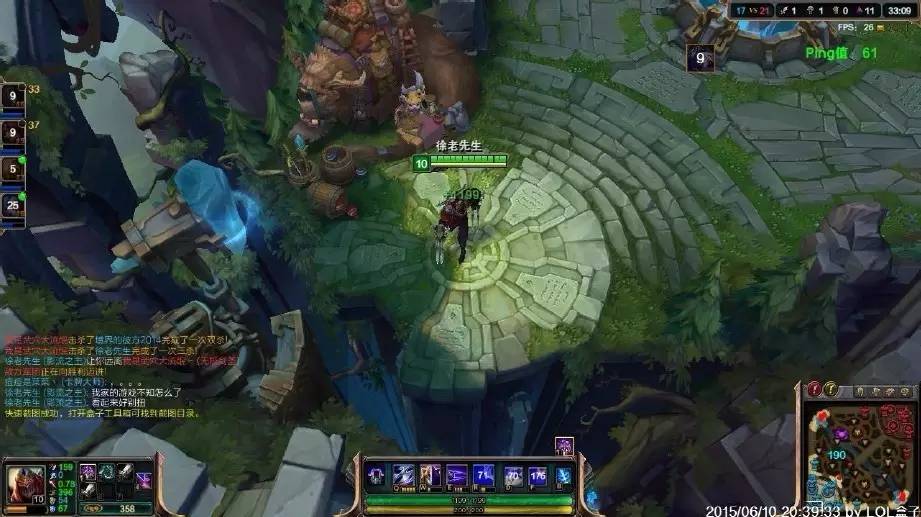
装备栏从左下角移动到了中间下面偏右的位置,很多玩家也对这样的处理表示出不习惯,Riot在做这样的调整时候,目的是想将决定战术性思考的信息集中在正下方的位置,便于玩家进行查看且能够将界面更加简洁而使得游戏战斗场景的可视范围更大,更好的在游戏中体验。
装备栏的本身结构没有变化,只是在位置上做了一个调整数据报告,只要玩家多玩几盘适应了以后对装备界面就有了一个习惯。
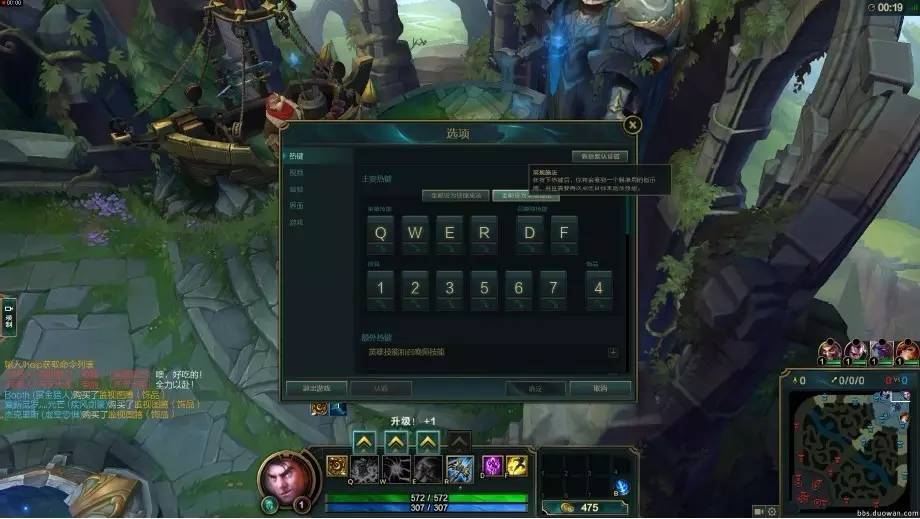
技能状态栏
这一个状态栏对于玩家来说是最重要的,从历史的版本来看,都一直放在画面的中下部,玩家对这些信息的把握非常重要通关游戏设计之道,所以要给予玩家更多的辨识度。5.14版本针对以前的版本,在技能的升级、冷却和魔法值不足情况下的三种状态做了不同的调整。首先是对升级时的技能状态,如图中可以看到,新版本是直接在技能icon的上方有一个图标表示,用向上的箭头隐喻可以进行升级,相比较之前的用+号,从格式塔心理学的角度上来看,能够更好的理解升级图标与技能图标之间的关系,并且他们的关联度更高,让玩家一眼就能够了解其之间的关系通关游戏设计之道,这里的表现更加符合用户的视觉习惯和使用习惯。而老版本是在技能栏框的上方做的“+”号表示,这里两个内容的相关性就不会有之前的那么高了。

再看看冷却和魔法值不足情况下的改变,在老版本当中,技能冷却的过程与是用的紫色底和白色字来进行区分。在紧张激烈的游戏战斗过程中,玩家对于这些信息的识别一般都是扫一眼后就决定了自己的行动,战斗场景中,玩家的注意力全部在中央的区域。精神集中在战斗画面。5.14版本做了一个优化,将非cd和cd技能做了黑白和彩色的区分,并且用浅蓝色的圆和对比度比较高的数字来进行表示,这个版本相对于之前的版本,在使用体验的过程中,我们依然能够感受到对这里信息的获取有一些困难,非填满整个技能icon的颜色区分并不能有效的将信息传达给玩家。所以在之后的版本,设计师对这里的设计进行了优化,用增强对比度的方式(颜色,字体等)对技能的几种状态做了更好的区分,能够让玩家更好的获取这些关键信息,从心理学的角度上来看,人们对周边区域的变化是非常敏感的,所以加大对比度能够让玩家更好的去把握游戏和自己的状态,更好的参与到战斗中。
影响策略性思考的信息
这里的信息主要是那些决定性信息(比如技能状态、血量、魔法值)以外的但又对场上局势有很大影响的信息。就像笔者之前举的例子,也许你打够了钱,可以在第一次回家时就买到暴风大剑。在你回城之前,你会有几个问题要考虑:战线的推进情况如何?对方的打野在哪?你的辅助到6级了么?和你的对线对手相比,你的跟进能力如何?龙刷了么?这些信息也左右我们的行为和决策,在老版本的游戏内用户界面中,这个信息分散在整个屏幕上,从小地图到右上角,屏幕左侧,甚至是TAB菜单中。通过这次用户界面更新,官方的说法是正在将这些问题的所有答案都集中到小地图上,因为玩家会自然而然地去那里获取此类信息。我们认为这个群集创造了一个汇集了各类信息的策略指挥中心,并且能够让玩家更好地知晓地图整体状况。官方希望把所有的信息整合,方便我们能够更好的去获取信息,而不是在界面的四周来寻找,比如说我们正在下路打钱,这个时候我们看了下小地图,发现上路正在开战,这个时候我们想去看一下队友的状态,目光转向界面的左边,寻找队友的状态,看到其中一个队友濒临死亡,我们想快速前去救援,然而这一来一去发现已经来不及了。所以在新版本(5.15)中将队友的头像集中于小地图的上方,这样信息的整合有利于玩家做出更好的操作和对战局有着关键作用的行动。5.15同时将比分和KDA的信息也整合到了地图上,也是因为这样的一个原因。然而在使用的过程中发现,玩家对于这些信息的获取并不好,字太小,很难查看到,图标太小,点击不到,这些都影响到了玩家的游戏体验,玩家在查看这些信息的时候反而要花去更多的注意力和精力,这反而有悖于设计者的初衷。所以在之后的版本上,将KDA和比分等信息重新放回了右上角,将队友的头像加大放在了地图的上方,这样的优化笔者认为是非常出色的,这里小地图信息的整合,从设计理论的角度以及从用户体验的角度做了一个综合,顾及到玩家的习惯和对设计本身的思考。

同时在队友的头顶上增加了队友大招的cd图,帮助玩家更好的把握队友的状态而做出决策性的行动,这里的设计有助于玩家对战局整体信息的知悉和与队友的配合时机,对于游戏战斗是非常有用的。
其他易用性的信息优化
1.记分板的再设计
记分板的移动,水平地列出两支队伍,并且增加了拖拽功能,好让玩家们能够改动排列顺序,例如以中单对中单等顺序排列,或者凭自己的想法排列等等。新的记分板还会按价格顺序列出玩家的装备,也就是说你可以看出谁的输出是最高的,或者谁最能够承受住敌方坦克们的猛烈攻势。最后,防御塔的信息也压进了记分板中,也就是说玩家们可以在按下TAB键的时候看到所有重要信息了。

这样的优化不仅对信息的知悉有了一个策略性的认识,同时能够知道战局中很多细节信息的把握,而这些信息对于整个游戏过程的战术安排和决策都会有有些影响。
2.发信号的优化
我们在游戏中可以在地图上发信息来使得队友知悉当前的一些战斗情况,5.14版本取消了发信号的符号,而直接可以点击发送,从官方的说法上来看,设计师对于玩家在游戏中的行为,在发送信号的时候并不会用这些符号信息,所以为了更加快捷方便的游戏体验而取消掉了这些符号的显示,然而许多用户已经习惯了这些信息的显示方式,并且在游戏中也会频繁的使用这些符号,在新的版本中(5.15),LOL又把这些信息重新添加上来了。

英雄联盟历史版本的比较与分析
英雄联盟从11年到现在已经有4年的时间,而作为一款长盛不衰的产品,其乐趣能够让玩家一直向往,也是游戏行业需要学习的东西,其界面的演变也基本上有了四个版本的变化,我们可以看一下其变化的方向和趋势。从界面上我们能够很明显的察觉到界面其他元素的减少和对信息的整合处理,这是否是一个设计的趋势或者潮流?我们从几个方面来对这样的设计进行一个研究。
(第一代版本)

(第二代版本)

(第三代版本)

(第四代版本)

1.游戏元素
JesseSchell在其著作《theartofgamedesign:abookoflenses》中对游戏元素分为四个分类:实现技术、游戏机制、故事设定和美学表现。这些游戏元素在最好围绕一个独立的主题进行设计,好处是游戏中所有元素会为乐同一个目的而运作,而且会互相加强。比如在英雄联盟游戏中,主题之一就是游戏中的战斗,我们所有的游戏机制,视觉表现无一不是在为战斗做准备,那么在这样的一个主题下,我们的界面从最开始的版本到现在的版本有了一个非常大变化,而这些变化的初衷就是要提高用户的战斗体验,让玩家更好的融入到游戏战斗中来,有更多的注意力在战斗中。从游戏的第一个版本到现在的版本,界面从繁到简,信息的不断整合和优化,让现在的界面看上去有很少的视觉障碍,所以在整个的设计变化过程中,游戏元素之间的相互结合来对游戏主题的不断加强才能让玩家更好的体验到游戏的乐趣。
2.游戏体验
更加规整的游戏界面和信息的整合帮助玩家更好的沉浸在游戏的战斗中,最初的游戏界面有些繁琐,对于新手玩家来说确实很难一下子就掌握,有较高的学习曲线。而经过版本的不断迭代,界面的简洁化也让玩家能够较容易的理解界面内容,并且为更多中间用户的玩家提供更好的信息支持。从界面动效的表现上,也让玩家有更多惊奇的发现,提升玩家的兴趣,调动玩家的情绪波动。越发简洁的界面能让玩家更好的沉浸在游戏中,而那些主要信息的呈现在玩家需要的时候又及时的给予反馈,提升玩家在游戏中的体验。
总结
在新的界面当中,我们可以看到设计师为这些改变的初衷和动机,确实是为了更好地实现游戏ui的易用性和清晰度。“在试用的过程中,确确实实地感到了不适,作为一个交互设计工作者,我也在思考,明明在做设计的时候考虑得很周全并且做了很多的换位思考,而且从职业角度来看,这是很出色的优化,但为什么会这种不适(大范围的)。”一位交互设计师在这次ui变化的反馈中提到。
“摒弃设计的规范和原理,无视所谓的易用或者策略性思考,我发现自己是对于界面整体的不平衡而感到不适应。前一版本的界面和优化版本相比信息分布在屏幕四周,似乎是太不够紧凑,也有影响视野的嫌疑,但是将精神集中在屏幕的玩家来说,这样四周分布的感觉,是平衡的,存在于视野的边缘,也隐身于视野的边缘。稍一定神就可以看到对应的信息,然后再聚焦在屏幕战斗区域的某处,这个转换是很迅速的。新版的信息结构是很紧凑且合理,但是在游戏时将视线聚焦在战斗区域的时候,右下放界面的存在,就好像一块卡在喉咙里的鱼骨,不断提升着自己的存在。而真的需要在这个区域寻找对应的信息时,我个人的感受是如果不用多一点精力来适应的话,是比较耗费时间的。”
在游戏的界面设计中游戏角色,我们很难去真正定义UI到底是个什么样子,以用户为准,难免会被用户的一些习惯和个性所影响,以设计思维为准,真正的玩家对于界面的感受也不容忽视。我们需要从多方面考虑,兼顾玩家和设计者的心智模型。来对界面进行深入的思考。
交互和视觉要为我们的游戏主题服务,包括音乐,音效,操作等等,如何加强我们游戏的主题,比如英雄联盟的游戏主题之一就是战斗,让玩家沉浸在这种团队的合作与战斗当中。如何让游戏带调动玩家的情感和情绪,这是设计师在游戏设计的过程中需要重点考虑的。
1.信息通道及其属性的思考
信息通道时数据传递的一种途径,比如说在屏幕顶端的中间位置,在屏幕的右下角,或者游戏的音效、游戏的音乐等等,不同的信息优先级可能会有不同的信息通道来输出。这些通道通常都会有各自的属性,比如屏幕中间的信息显示字体大小、颜色、字体类别或者美术表现等等。
在设计的过程中,交互设计师需要对界面所呈现的信息做一个类别和排序管理,哪些信息是玩家任何时候要知道的,哪些信息是在特定的情况偶尔会让玩家知道的,我们更多的需要思考什么信息是玩家需要得到的,并且只需要不经意间看一眼就知道知道了,这些信息是否会阻碍玩家与游戏的交互体验?哪些数据是最重要的?哪些通道又是最适合这些信息的。所以在这次改版的过程当中,相信设计师在针对玩家的体验和强化游戏主题的过程中有着很深入的思考,对于界面信息的重新设计能够提升玩家在游戏中的战斗体验。而在手机游戏的设计当中,在信息通道有限的情况下,我们更需要思考信息的优先级,同样又要思考有哪些信息通道可以支持我们的信息输出,在这种情况下,与策划的沟通就显得尤为重要,需要了解策划对这些信息的看法,界面的呈现与这些信息的重要性密切相关。
2.界面“隐于”游戏是游戏ui设计的趋势
对于游戏的界面设计来说,我们需要从游戏的主题出发,让游戏中的元素更好的体现和加强主题。JesseSchell认为玩家的体验与自身的思想有着密切的关系,这些思想包括:心智模型、专注、移情、想象、动机和评价。最理想的状态就是让游戏界面不可见,这样会让玩家的想象力完全沉浸在游戏世界当中。“让界面隐于游戏,在需要的时候能够快速的呈现在用户的面前。”而尽量能够做到这样,我们需要思考玩家想要什么?界面是否足够简单?能够让玩家通过一些练习就可以不用思考的使用?新玩家是否觉得界面很直观?是否在所有情况下界面都能很好的工作等等。界面能够帮助玩家更好的沉浸在游戏当中。
3.从玩家的角度出发来思考
我们需要倾听玩家的声音,从玩家的视角来看问题,从受众群体来分析这些问题,你也许会说玩游戏的都是大众群体,我们不需要做群体分类以及市场划分,也没有必要,我们的设计只需要为大部分的人群设计即可,但是我们所需要的是根据这些人群的群体特征来做设计,比如英雄联盟有13~18岁的青少年在玩,同时18~24岁的成年人也是很大一部分人群,然而这两个人群却对游戏有着不同的思考方式,青少年喜欢尝试新的体验,追求竞争和征服,但是它们确没有什么资金来供自己游戏;而18~24岁的成年人会有自己喜欢的游戏类型,明确自己的口味,并且他们会有比较多时间和金钱。对于同样的界面他们的感受也是不同的。密切关注不同人群的群体特征,才能够得以平衡游戏,并使其适合所有的人群。
我们做的任何事情都能从马斯洛的需求层次找到出发点和根本动机。游戏活动大多是关于成就、征服、地位等,这些活动位于马斯洛需求模型的第四层——自尊需求,但有些活动所在的层级更低,而多人游戏的吸引力和持久力能够产生的原因就会突然变的清晰——它们满足了比单人游戏更根本的需求。所以我们可以看到为什么很多玩家在游戏中会花费更多的成本来购买一些虚拟的道具,其实是他们对自尊需求的需要。
所以游戏中界面的设计,我们更多的要从游戏的主题出发,界面为游戏主题而服务,多从玩家的角度来问题,让玩家更好的沉浸在游戏的乐趣当中。
美术小问卷
为了更好的服务大家,给大家推送更优质更实用的干货,这里给大家做个小问卷,很简单,诸位童鞋对哪位大神感兴趣,希望能够看到哪位大神的作品,亦或者希望哪位大神来做分享,就留言哦。我们会根据大家的留言去邀请这些大神,到时候还会送上大神近照及最新作品欣赏哦。
赶快写下你心仪的大神名字吧,只要你敢写,我们就敢把他请来哦!