
Android 实现自定义圆形进度条的功能
更新时间:2016年11月15日 17:16:27 作者:骑着海去看蜗牛
这篇文章主要介绍了Android 实现自定义圆形进度条的功能的相关资料,开发Android应用的朋友肯定对自定义View不陌生,很多都有重新写的,这里就对实现圆形进度条介绍下,需要的朋友可以参考下
Android 实现自定义圆形进度条:
Android 自定义view,在大多数项目中根据客户需求及用户的体验度来说,都要重新写控件的来展示漂亮的界面,这里就对圆形进度条说下如何实现。
绘制自定义的圆形进度条,分为三个步骤,内圆、外圆、文字。
其中内圆和文字比较好绘制,进度条的变化是由外圆来控制的,所以核心就是绘制外圆。
首先定义分别定义这三个画笔,两个Paint和一个TextPaint
mCirclePaint = new Paint(); mCirclePaint.setAntiAlias(true); mCirclePaint.setStrokeWidth(CIRCLE_LINE_WIDTH); mCirclePaint.setStyle(Paint.Style.STROKE); mCirclePaint.setColor(ContextCompat.getColor(context, R.color.circle_color)); mCircleInnerPaint = new Paint(); mCircleInnerPaint.setAntiAlias(true); mCircleInnerPaint.setStyle(Paint.Style.FILL); mCircleInnerPaint.setColor(ContextCompat.getColor(context, R.color.circle_inner_color)); mTextPaint = new TextPaint(); mTextPaint.setAntiAlias(true); mTextPaint.setStyle(Paint.Style.FILL); mTextPaint.setTypeface(Typeface.DEFAULT_BOLD); mTextPaint.setColor(ContextCompat.getColor(context, R.color.circle_text_color)); mTextPaint.setTextSize(TEXT_SIZE);
然后让我们分别绘制出这三个部分获取自定义View的宽和高
float halfWidth = getMeasuredWidth() / 2;
float halfHeight = getMeasuredHeight() / 2;
绘制外圆
canvas.drawCircle(halfWidth, halfHeight, CIRCLE_RADIUS,mCirclePaint);
绘制内圆
canvas.drawCircle(halfWidth, halfHeight,CIRCLE_RADIUS - CIRCLE_LINE_WIDTH / 2,mCircleInnerPaint);
绘制文字
canvas.drawText(mProgressText,halfWidth - mTextPaint.measureText(mProgressText) / 2,halfHeight - (mTextPaint.ascent() + mTextPaint.descent()) / 2,mTextPaint);
最后的效果如下图

绘制完了基本的图案,下一步就是实现进度条的动画效果
进度条是实时变化的,所以需要不断的去更新进度,进度可以用圆弧开绘制
设置进度的方法
public void setProgress(float progress) {
if (progress > 100) {
progress = 100;
}
if (progress < 0) {
progress = 0;
}
mProgress = progress;
mProgressText = "Pause";
mStartProgress = true;
postInvalidate();
}
在Activity中开一个线程模拟网络请求后更新进度条的操作
没30毫秒更新一次数据,当进度超过100,停止刷新界面
private void startProgress() {
new Thread() {
@Override
public void run() {
super.run();
float currentProgress = mCustomView.getCurrentProgress();
++currentProgress;
mCustomView.setProgress(currentProgress);
try {
sleep(30);
if (currentProgress <= 100) {
startProgress();
} else {
mCustomView.progressFinished();
}
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}.start();
}
最核心的部分,进度更新后更新绘制圆形进度条
float halfWidth = getMeasuredWidth() / 2;
float halfHeight = getMeasuredHeight() / 2;
if (null == mCircleRectF) {
mCircleRectF = new RectF(halfWidth - CIRCLE_RADIUS, halfHeight - CIRCLE_RADIUS, halfWidth + CIRCLE_RADIUS, halfHeight + CIRCLE_RADIUS);
}
if (mStartProgress) {
float swipeProgress = mProgress / 100f * 360;
LogUtils.e("swipeProgress = " + swipeProgress);
canvas.drawArc(mCircleRectF, -90, swipeProgress, true, mCirclePaint);
} else {
canvas.drawCircle(halfWidth, halfHeight, CIRCLE_RADIUS,mCirclePaint);
}
绘制的思路就是把progress进度转换为圆弧的弧度,然后不断绘制出来unity 圆形进度条,这里要注意,从-90开始,也就是时钟的0点时刻开始绘制。如果进度已经绘制完成3D交通工具,或者还没有开始,则直接绘制一个圆形。
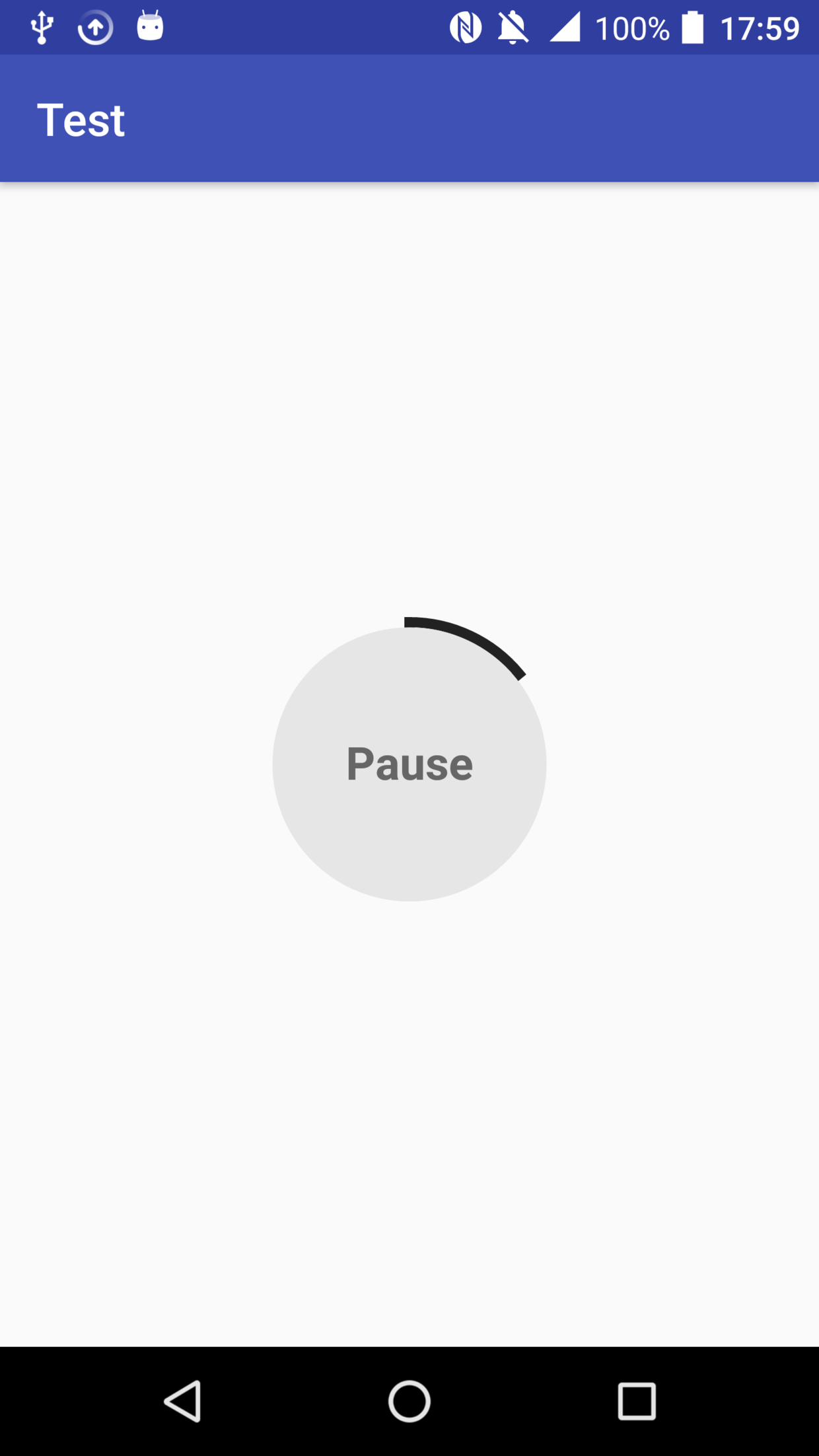
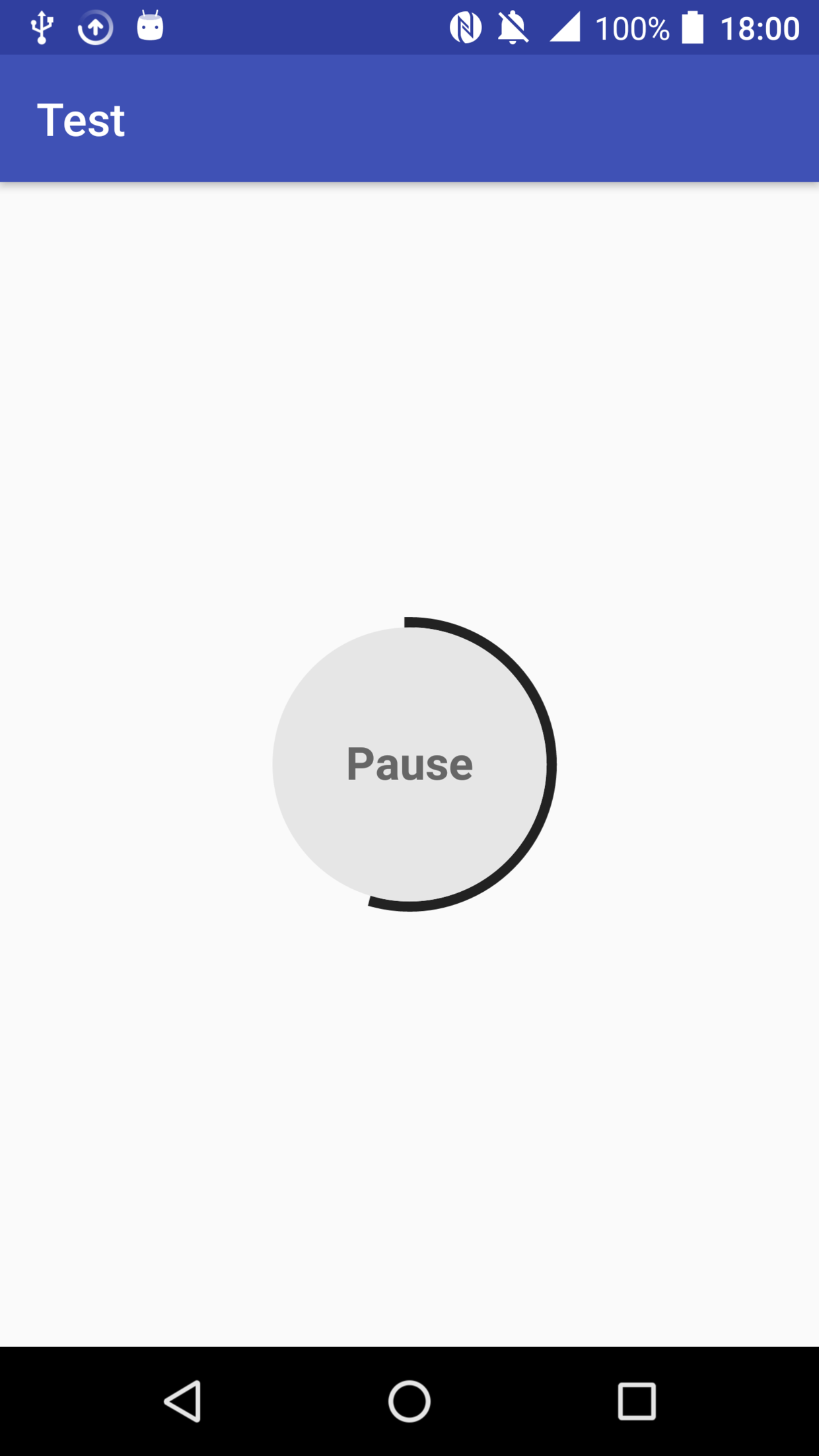
大概思路就是这样unity 圆形进度条,最后上两张效果图


如果有什么更好的实现思路,可以一起讨论学习。
感谢阅读,希望能帮助到大家游戏运营,谢谢大家对本站的支持!