
本文实例给大家分享了Unity中实现开机页效果的具体代码,供大家参考。 具体内容如下
渲染:

1、创建canvas,设置rendermode=screenspace-overlayunity赋予物体初速度unity赋予物体初速度2d游戏素材,uiscalemode=scalewithscreensize,
参考分辨率(x=1080,y=1920)
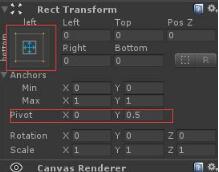
2、创建rawimage,命名为(parentgoimg),并进行以下设置

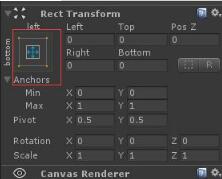
3.在parentgoimg下创建几张rawimage,指定要显示的图片音乐音效,并进行如下设置

4.在parentgoimg中添加以下脚本
using system.collections;
using system.collections.generic;
using unityengine;
using unityengine.eventsystems;
using dg.tweening;
using unityengine.ui;
public class asd : monobehaviour,ibegindraghandler, idraghandler,ienddraghandler
{
///
/// 可移动的最大最小x轴坐标
///
private float minx, maxx;
///
/// 开始触摸时,算出偏移值,防止跳变
///
private float offsetx;
///
/// 灵敏度
///
private float sensitivityx;
///
/// 当前显示第几页
///
private int currentshowindex = 1;
private void start()
{
(transform as recttransform).pivot = new vector2(0, 0.5f);
debug.log(screen.width + " " + screen.height);
for (int i = 0; i < transform.childcount; i++)
{
(transform.getchild(i) as recttransform).sizedelta = new vector2(0, 0);
//canvas的rendermode要设置成overlay形式
//这里i*1080是因为canvas的uiscalemode设置成了scalewithscreensize,resolution为x=1080,y=1920
//如果canvas的uiscalemode设置成constantpixelsize则吧这里的i*1080改成i*screen.width
(transform.getchild(i) as recttransform).anchoredposition = new vector2(i * 1080.0f, 0);
}
minx = -((transform.childcount - 1) * screen.width);
maxx = 0.0f;
//如果移动超过页面的五分之一,则切换页面
sensitivityx = screen.width / 5;
}
public void onbegindrag(pointereventdata eventdata)
{
offsetx = transform.position.x - input.mouseposition.x;
}
public void ondrag(pointereventdata eventdata)
{
//将物体坐标限制在最大最小x轴坐标内
transform.position = new vector2(input.mouseposition.x + offsetx, transform.position.y);
if (transform.position.x <= minx)
{
transform.position = new vector2(minx, transform.position.y);
}
else if (transform.position.x >= maxx)
{
transform.position = new vector2(maxx, transform.position.y);
}
}
public void onenddrag(pointereventdata eventdata)
{
//判断坐标,是否需要切换页面
if (transform.position.x > getleftx())
{
currentshowindex--;
}
else if (transform.position.x < getrightx())
{
currentshowindex++;
}
transform.domovex(-(currentshowindex - 1) * screen.width, 0.2f);
}
float getleftx() {
return -((currentshowindex - 1) * screen.width - sensitivityx);
}
float getrightx() {
return -((currentshowindex - 1) * screen.width + sensitivityx);
}
}
运行一下就可以看到效果了
以上就是本文的全部内容。 希望对大家的学习有所帮助,也希望大家多多支持。