
1.iPhone机型
1. 决议
手机屏幕的分辨率有多种尺寸,特别是Android手机厂商众多,导致分辨率更多,如480×800、480×854、540×960、720×1280、1080×1920、2k屏幕。 iPhone的分辨率也没有过时,640×960、640×1136、750×1334、1242×2208,乍一看确实让人摸不着头脑。
不要被这么多的决心所淹没。 事实上,移动APP和移动Web UI尺寸都有兼容的解决方案。
2. 屏幕尺寸
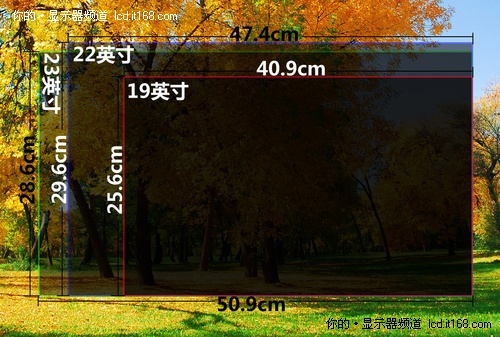
屏幕尺寸的物理尺寸游戏ui界面尺寸,沿屏幕对角线测量。
单位:英寸,1英寸=2.54厘米
3. 像素密度(PPI)

像素密度(Pixels Per Inch)表示每英寸的像素数。 因此,PPI值越高,显示器显示图像的密度就越高。
4. 逻辑分辨率和物理分辨率
物理像素(px)是硬件支持的最高像素游戏开发素材,逻辑像素(pt)是软件实现的像素。
各iPhone机型物理分辨率(px)与逻辑分辨率(pt)之间的换算规则:
iPhone 第一代/3Gs 1pt = 1px
iPhone 4s 1pt = 2px

iPhone 5s 1pt = 2px
iPhone 6s 1pt = 2px
iPhone 6 plus 1pt = 3px
如何适配不同的iPhone机型?
1. 采用哪种分辨率设计?
2. 需要多少套标签?

3. 需要提供多少张图纸?
再加上Android生态系统中各种奇怪的尺寸,APP设计开发现在必须考虑适应大、中、小屏幕。 那么如何交付一套设计稿来解决适配大中小三种屏幕的问题呢? 设计和开发之间的协作模式是怎样的?
一个基本的想法是:
1、选择一种尺寸作为设计开发基准;
2、定义一组适配规则,自动适配剩下的两个尺寸;
3、特殊的适配效果赋予设计效果。

第一步,视觉设计阶段,设计师制作宽度为750px(iPhone 6)的设计稿,除图片外的所有设计元素均采用矢量路径。 设计定稿后,在750px的设计稿上进行注释,输出注释图。 同时放大1.5倍,生成宽度为1125px的设计稿,将图片剪切成1125px的草稿。
第二步,向开发工程师输出两份交付成果:一份是程序使用的@3x切割资源,另一份是宽度为750px的设计注释图。
第三步,开发工程师获取750px标注图片和@3x剪切图片资源,完成iPhone 6(375pt)的界面开发。 现阶段还无法开发固定宽度的界面。 必须使用自动布局,以方便后续适配其他尺寸。 第四步是适配调试阶段。 基于iPhone 6的界面效果,分别向上和向下调试iPhone 6 plus(414pt)和iPhone 5S及以下(320pt)的界面效果。 这样就完成了对大中小三种屏幕的适配。
2.安装APP UI尺寸
dp:Android开发中用来描述模块之间布局大小的单位
sp:与dp相同,但用于描述字体大小的单位

dpi:衡量空间点密度的单位,每英寸的点数,与iPhone的PPI相同
Android的xxhdpi型号在Android手机中市场占有率最高。 因此,在设计时,我们可以以1080px宽度作为通用尺寸,在app中进行缩放显示。 对于特殊场所,我们可以设计并适配相应的机器。 键入图片。
3. 移动端Web UI尺寸
1. Android和iPhone尺寸统一。
将视口代码添加到头部
视口参数说明:
width=设备宽度 页面宽度=设备宽度;
initial-scale=1.0 初始化比例为1:1游戏ui界面尺寸,即1dp=1pt=1px。 px单位的大小使用逻辑分辨率的大小。 iphone4s的逻辑分辨率宽度是320pt。 iphone 4s网页宽度为320px,屏幕分辨率为1920×1080的Android手机,屏幕宽度为360dp,网页宽度为360px;
即借助H5的viewport参数,我们可以让px单位大小相当于dp和pt。 为了兼容各种类型的手机屏幕地图场景,我们可以将页面的最大宽度设置为640px。 在设计效果图时,我们可以设计宽度为640px,以统一页面效果。 图标使用矢量图形或字体图标,在不同的屏幕分辨率下都能很好地工作。 可以清晰地显示出来。 有些图片需要适配不同尺寸的屏幕,可以单独设计。