
(文末有福利)

之前写的:我更多地写和分享相关的经验是因为我希望和大家有一个沟通的过程,也希望看到更多的反馈来帮助我改进我的设计思路。 整个分析都是我的主观意见,没有绝对的对错!
这次的主要内容是从图标、版块样式、字体和颜色三个方面进行一些分析。 整体内容正好符合最近的一些工作项目,我越来越相信在开发的中后期,设计师比技术方法更重要。 在工作中,我们经常看到一些设计师在设计技巧上过度投入,这不可避免地导致设计与预期内容发生偏差。 希望这个总结能够传达一个想法,或者让一些设计师有一个稍微好一点的思考方式。
本次对比主要选取了QQ、淘宝、微博这三个最常用的APP作为分析主线,并对快手、飞猪、花椒、斗鱼、虎牙、熊猫、抖音、KEEP等进行了补充说明。


图标方面,本次重点分析实际工作中最常用的三种类型:平面(浅纹理)图标、曲面图标、线性图标。 不太常见的拟物化图标将不包括在内。

//
1.平面图形图标
//
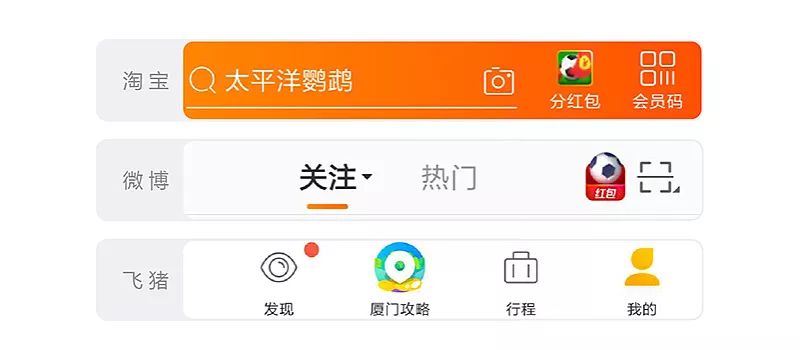
更容易表达更丰富、更活跃的内容,在页面呈现中更能凸显其特点。 相对而言,它更适合靠近运营项目使用,或者作为页面内的流量入口图标。 下面是淘宝、微博、飞猪的导航栏截图。 正好这些公司的活动入口引导图标都不一样!
//
2.面部结构图标
//
信息传输更加简单、直接,因为其简单的信息传输形式多用于列表和导航。 还有一些用作功能或内容部分的入口。
//
3. 线性图标
//
常与人脸图标结合使用,作为选中和未选中的两种呈现形式。 它也经常用于列表页面和功能模块条目。
这些图标几乎是我们日常使用应用时最常见的类型。 作为设计师,我们应该如何判断这些图标的设计风格是否合理呢?
使用环境是否合理?
①. 首先,图标设计本身应该是从生活中真实物体的形状到识别图形的转变。 就像“拟物图标”一样,是这个转变过程中的交接和替换阶段。 那么图标的所有基本结构都应该来自于真实的东西,然后进行简化和修复。
②. 另一个必要的考虑因素是应用环境。 即使个别图标结构合理、视觉舒适,但如果应用环境不合理,显示效果仍然会造成很大的视觉混乱感。
分析完以上两点,我们再来看看这些APP在对应图标上的应用是否合理。
平面图形图标
下图是淘宝、飞猪、微博营销活动的导航入口图标。


淘宝活动入口图标的绿色背景色与导航背景色太接近,因此他们添加了渐变色描边,但该描边的部分内容仍然与背景色太接近,并且 ¥ 符号太弱化,完全丢失。 抢红包的冲动和氛围。 总体而言,整个图标图像的视觉感受不清晰,传达的信息不清晰。
我们看一下飞猪和微博的操作活动入口引导图标。 首先,它们在背景配色上明显表现突出; 其次,它们都是异形结构,不限于圆形、方形等几何形状; 最后,他们的图形还可以与文字信息搭配起来,产生强烈的反响感。
面部结构图标
纵观个人中心的平面图标,同淘宝还是存在很多不合理、不统一的图形结构。

1、此类图标的特点是图形面积较小,因此更需要突出外轮廓图形以增加识别度。 因此,对于支付宝卡这样的图标,应该直接将内部卡的形状作为图标结构发布。 闲置零钱¥的图标结构也存在同样的问题。 事实上,图形可以被提取并重新设计。 当然,靠近外缘的细笔画也可以去掉。
2、优惠券直接使用中文字体。 也许是因为设计难度大或者担心与票券图形冲突而选择了这种设计。 然而,作为设计师,你可以通过图标的形状、结构、变形、颜色等来进行设计区分。 如果你有兴趣,还可以打开淘宝个人中心的必备工具页面查看所有页面,你会发现更多不和谐的设计组合。
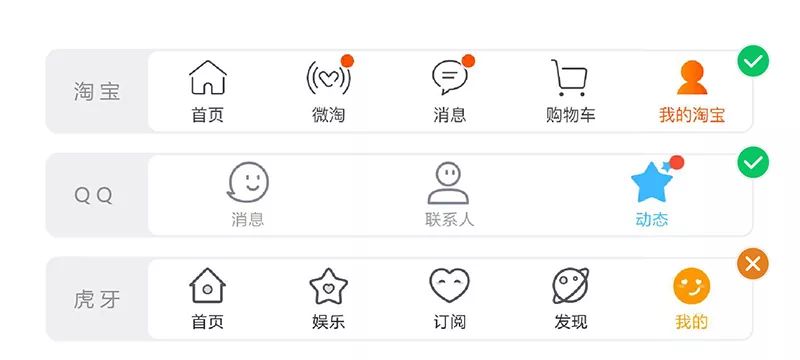
此时我们可以看到,虎牙图标设计的色彩明度更加和谐统一,整体图标图形结构也更加合理,直接清晰地展现了相应需要传达的信息。
线性图标

首先,我确信虎牙的导航图标在图形结构、配色、点击动画效果等方面都做了很多设计细节的调整。 然而,问题也出现在这些地方。 作为导航图标,它几乎是最常用的。 该导航图标的目的是告知用户您选择了哪个页面或您住在哪里。
在高频使用之后,用户自然会忽略这样的设计细节,识别功能自然会成为第一要务。 这时候再看这些细节就变成了多余的干扰信息。
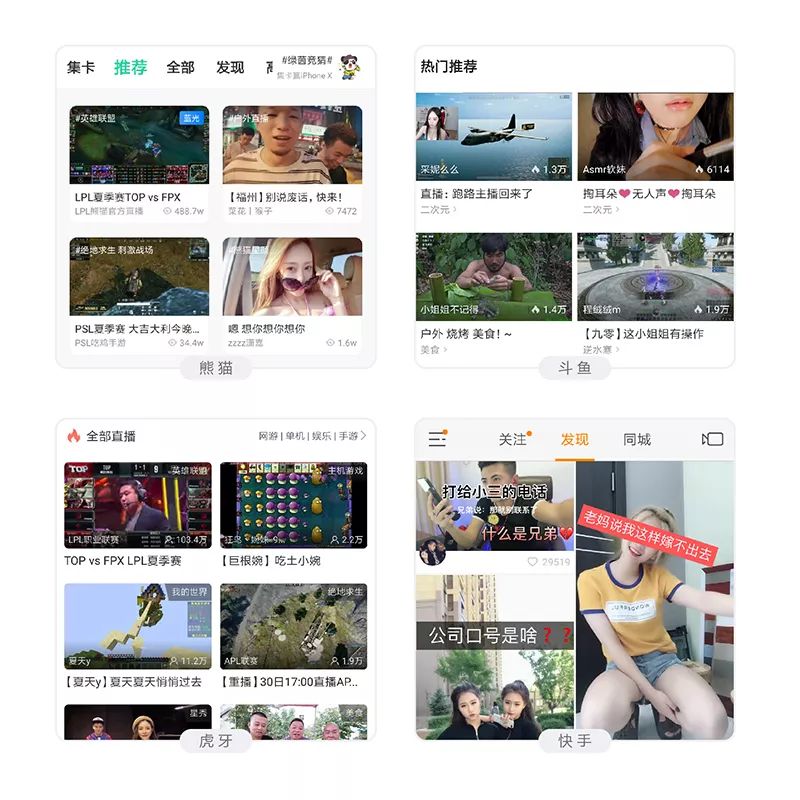
当然,虎牙、斗鱼、熊猫直播的底部引导图标设计中,虎牙看起来更好一些。

没有比较就没有伤害
1、斗鱼底部引导图标与虎牙存在同样的问题。 线性图标设计过于复杂,代表的内容过多。 但更大的问题是,选中状态太弱化,未选中状态太接近,失去了最基本的信息表达。 目的。
2、熊猫底部引导图标整体线条风格是最佳的整体设计。 未选择的褪色样式被削弱,因为它需要突出页面的主要内容。 但选中状态依然是淡色的(没有反转平面显示或增加内部图形变换的选项),信息显示效果也太弱了。
补充:我们来看看最常用的列表图标样式

对于列表图标,每个公司也根据自己公司的不同标准选择不同的设计风格,所以这里我们选择两组同类型的图标进行比较。 前面的QQ和花椒是线形图标,后面的斗鱼和熊猫是人脸图标。 性别图标比较。
然后我选择从三个维度来比较。
//
1. 可识别性
//
列表图标几乎是APP中可以使用的最小的常见图标形式,所以第一次识别是最重要的对比点。 就此而言,熊猫列表图标显然太难辨认了,已经失去了作为图标传达基本信息的目的(正在修订中)。
//
2.图标的整体感
//
即使图标是可识别的,在列表中并排使用时具有统一感也非常重要。 在这里您可以查看斗鱼图标列表。 整体感和空间控制都非常好。 相反游戏开发素材,胡椒列表图标仍然在如此小的图形结构中添加了断点。 这种设计只会让图标显得有些微不足道。 熊猫的反白图标采用了不同的透明度组合,这也在过小的范围内增加了不必要的细节。
//
3、环境匹配度
//
文本和图标之间的兼容性程度。 例如,四川花椒的线性图标被淡入装饰效果,以突出文字。
总结:设计的首要目的应该是帮助产品向用户传递有效的信息。 当图形设计过度时游戏图标ui设计,传递效果自然会降低。 也许一点点的调整和改变不会产生很大的影响,但每一个优秀的产品都是由无数次的调整和逐步优化形成的。

分析主要针对主流APP常用的信息流版块展示格式。 我还根据每个产品的使用环境和行业特点进行了一些分析。 这部分就不举例太多了。
直接使用熊猫、斗鱼、虎牙三个直播平台的直播间列表展示格式进行对比分析。 同时辅以“快手”专门讲解和举例。
另外,这部分我也是做一个基础分析,不会具体判断哪个高哪个低。 毕竟每个公司都有自己的产品定位和规划,而设计更多的是为了支撑这个定位更好的呈现。
我们还选择从三个维度对信息流部分进行详细分析。
1、单个直播间窗口的有效空间利用及合理性
2、文本信息的传播效果
3、整体视觉的透明性和合理性
1、单个直播间窗口的有效空间利用及合理性
在进行具体分析之前,我们需要先了解整个行业的独特特征。 三大主流游戏直播APP以游戏直播内容为主,以美女秀、户外达人等直播为辅。
除节目直播间外,其他窗口图片均随机截图作为直播窗口封面(各平台随机截图时间不同)。 因此,随机截图的直播间封面图对于直播内容的讲解感并不强,更多时候需要用户看到信息文字内容识别。
现在我们来看看“快手”的短视频封面格式。 首先,视频封面尺寸较大,且大部分封面是发布者自行定制的。 大部分封面还附有贴纸说明,可以直接快速了解短视频的基本内容。

了解了行业特点后,我们再来看看直播产品单个直播间橱窗的有效空间利用和合理性。
①. 斗鱼单个直播间窗口占用面积最大,而熊猫占用空间最小。 但这个时候更重要的是运用理性。 就看斗鱼封面空间,最大化封面窗口直接到屏幕边缘。 但是,当我们在手机上滑动屏幕进行浏览时,就会出现一个非常大的问题。 你会发现整个界面有一种从屏幕中心被分割开的不舒服的视觉感觉。 与“快手”主页上不规则的信息流模式相比。 由于各部分不是水平对齐的,视觉浏览图案形成S形交替浏览状态,大大削弱了中心的分割感。
②我们看一下熊猫直播间窗口的信息流排布。 它具有三者中最大的空白。 这样营造出更好的视觉通透感,不会有强烈的视觉挤压感,也不会像斗鱼那样有强烈的中心分割感。 而且由于前面提到的直播是随机截图封面模式,所以封面图不具备绝对的传播信息的作用,变小也不会有太大影响。
③. 最后我们看一下虎牙的设计模式,它是基于斗鱼和熊猫之间的尺寸。 从空间结构来看3D交通工具,这种信息流结构比斗鱼更好。 如果把虎牙的有效利用率综合起来,算得上是三者中最好的形态了。 (当然,稍后我们会看看虎牙从文本信息的角度是否更合理,利用这一点)。
2、文本信息的传播效果
在进行这部分分析之前,我们先来分析一下我们日常浏览信息的习惯之一。 当我们看到电视节目、户外海报、食品包装……首先传递给我们的信息基本上是最大的标题,然后是副标题(大多数是内容类型介绍或辅助描述)。
那么我们来看看直播软件的各个独立窗口中都显示了哪些信息。
1、直播内容主标题
2. 在主播名称或活动名称中添加观看人数
3、直播渠道分类
那么用户的信息浏览习惯也应该按照我上面列出的顺序,标题→主播名称+观看人数→频道分类。 了解完这些之后,我们再看一下这三个公司的窗口图信息布局。

①. 熊猫的信息布局表格
官方来说,我上面提到的最合理的信息浏览模式是“标题→主播姓名+观看人数→频道分类”,因为标题指的是主播或者游戏,这种信息阅读是一个连贯的模式。 这部分熊猫信息恰好布置在白卡部分。
②. 斗鱼的信息布局格式
在我看来,斗鱼的这部分信息结构是三者中合理性分布比较弱的一个(我的分析绝对是从客观角度出发):直播标题→频道分类→主播+观看人数。 虽然虎牙也做了同样的事情,将标题和锚点信息划分在封面图像内外,但虎牙更好地利用了额外的空间,并没有将类别和标题结合起来。 相反,它做了与 Panda 相同的事情,并将它们放在封面图片上。 斗鱼的做法不仅消耗了额外的空间(也可能是他们担心版块之间的空间太紧而做出的调整),而且也没有形成良好的阅读顺序感。
③. 虎牙的信息布局格式
直播标题→主播+观看人数→频道分类从信息上看,和熊猫的组合顺序几乎是一样的,但问题就出现了,看完“直播标题”后,还得查“主播+观看人数”的视觉顺序是相反的。 当然,从另一个角度来看,虎牙这样做的目的很可能是为了更好地利用屏幕比例,增加更多的信息内容。
3、整体视觉的透明性和合理性
让我们用几个简单的句子来总结这一部分。
①. Panda的视觉透明度比较好,整个页面清晰简洁。 但由于卡片空间约束较强,且文字密集,窗口图像对比度也稍小,因此部分卡片区域可以适当扩大。
②. 斗鱼最大化了空间利用率,但没有更好的信息布局,导致利用率不佳,视觉浏览不够流畅。
③. 虎牙的间距是最合理的,空间利用率也是最高的。 当然,快速浏览只会关注标题,而忽略锚点和观看次数等信息。 这可能是由于他们对产品的单独规划所致。
总结:每个公司或产品都有自己的目标导向,但作为设计师,你应该具备分析和整理详细信息的能力。 很多时候,设计并不能决定一个产品的成败,但能否快速调整到更合理的设计性能状态,是我们时刻需要做的。

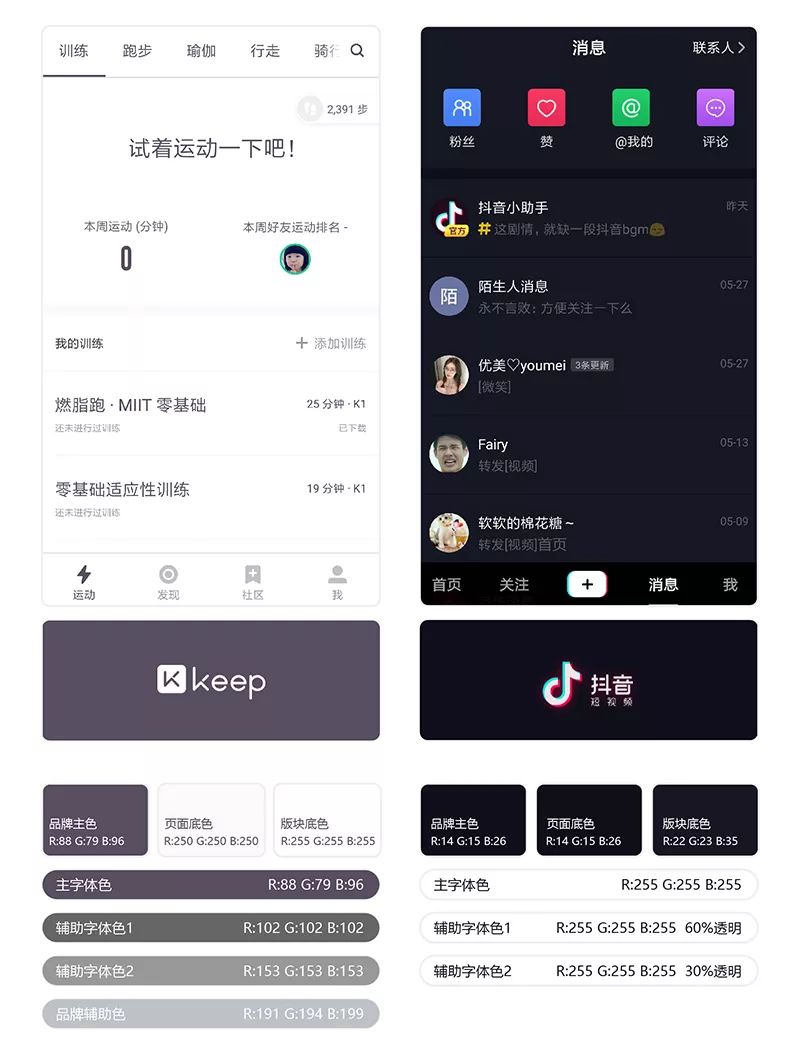
这部分主要从“KEEP”和“抖音”这两个明星级产品进行简单粗略的分析。 因为从日常生活中经常使用的流行应用程序来看,这两个应用程序的整体设计非常出色,并且各有其独立的特点。 有很多设计细节和交互功能值得我们学习。
下面是我截取的两个产品页面。 这些页面有更多的列表和信息内容。
具体分析方向从两点开始
一、品牌颜色的使用及通用标准颜色的使用范围
2. 辅助品牌色彩延伸功能
我们不会对品牌颜色本身做太多的分析,因为每个产品都有自己的具体方案,所以我们不会做纯粹的猜测分析!

整体分析后发现,两款产品虽然配色的使用方式不同,但各自对整体色彩体系的应用都非常精湛(除了学习,还需要学习Σ(⊙▽⊙"a)
1.保留
①. 由于品牌颜色深度可以延伸到正文,不仅可以呈现品牌特征,还可以减少另外添加正文配色的麻烦。 其他常规文本和辅助文本使用标准通用文本颜色匹配。 这样可以保持整个页面的关键文字内容突出,呈现品牌特色,避免页面整体视觉过于偏向一种色系而造成视觉混乱。 疲劳的感觉。
②. KEEP底部指南未选中的图标使用的颜色偏向品牌色系,正好呼应主色调,整体颜色深度比底部指南的文字颜色略浅。 这个小细节的选择很明显地体现了设计者的意图,因为文字和图标的对比显示区域更小。 如果图标使用相同的明暗颜色,就会显得比文字重很多,整体视觉感会出现很大偏差。 。
2、抖音
①. 由于该产品的特点是暗黑都市时尚,因此他们继续在页面背景颜色和底部指南上直接使用品牌颜色是合适的。 同时,在保持相同色域(HSB)的情况下,面板背景颜色的亮度得到了提升,保持了整体色彩平衡。 而且由于整体接近黑色,所以大范围使用时也不会造成视觉疲劳。
②. 我很喜欢抖音的字体配色方法。 他们只是使用纯白色进行字体配色,然后使用不同的透明度来规范不同文本属性的使用范围。 这样,当使用透明度时,可以显露出部分品牌颜色,可以减少很多不必要的选色工作量。 对于设计师和开发人员来说都是一个非常好的选择。
总结:我们的一些产品在配色的运用上往往会走向两个方向。 要么过度使用品牌颜色使内容传播效果不佳,要么使用通用标准颜色失去品牌特色。 通过对“抖音”和“KEEP”两个产品的配色分析,我对色彩的规划和运用也有了进一步的了解。
最后的话:
还是希望能和大家多交流,也希望看到更多朋友的意见。 设计之路永远不会结束,唯一能支撑我们的就是爱!

我是张晓明游戏图标ui设计,欢迎调情