
腾讯互娱品质管理部玩法评测分析组
在日美市场,卡牌RPG的UI设计有哪些特点? 和国内有什么区别? 本文将尝试寻找一些专业的评测方法或关注点,希望能为出海游戏的UI设计提供素材和建议。
研究背景及游戏介绍
一、研究背景
在我们接触过的海外游戏测试中,UI的布局和易用性往往是玩家比较关注的对象。 但有时玩家很难从专业的角度回答为什么他们对布局感到不满意,或者应该使用哪些 UI 按钮更好。 通过收集分析日美市场卡牌RPG的UI特点,从中找到一些专业的评价方法或关注点,希望能为海外游戏的UI设计提供素材和建议。
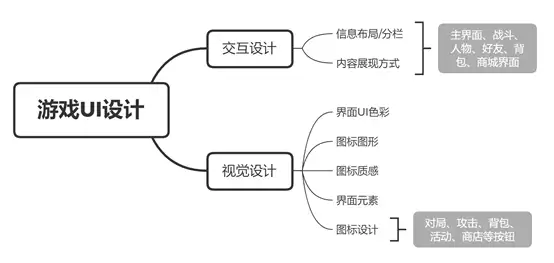
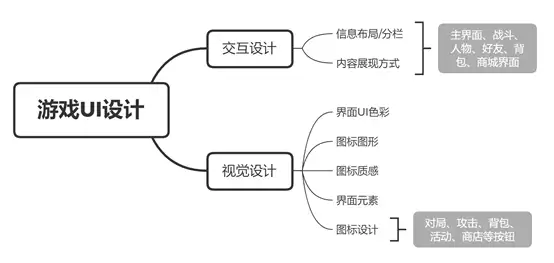
本文不会涵盖太多UI交互设计中的通用原则,比如Nielsen的十大交互原则,而是更倾向于寻找一些地域性的具有本土化特征的UI表达方式。 从以下维度拆解了两个市场该品类的榜单游戏后,下文将只分析特征明显的模块。

2.游戏列表信息
本次调研选取的游戏品类均为近三个月(9-12月)在美日市场畅销榜前50名的卡牌RPG游戏。 美国市场14款,日本市场14款。 以下是一些游戏名称。 由于卡牌角色扮演游戏在美国的整体数量和畅销榜都不如日本,因此排名数据略有落后。

日本市场卡牌RPG的UI设计特点及启示
1.界面设计
特点一:主界面多采用以人物为中心或左右分布的布局
日式卡牌RPG游戏常见的模式有两种,角色居中和角色左右分布。 两者的一些区域有一定的相似之处,比如状态信息和工具栏,但是角色主KV的位置和主要功能的布局会有些不同。
下面的截图主要展示了横屏游戏的布局。 从我们收集到的游戏来看,大多数竖屏游戏都会采用第一种。

优点:吸引玩家有视觉上的第一印象,更能体验角色的细节。 更大的角色比例也便于增加其他交互功能,增进玩家与角色之间的联系。
缺点:功能按钮和部分子功能区的显示比较边缘化,部分主要入口无法突出显示。

优点:在突出角色养成的同时,也突出了核心玩法的功能入口,方便玩家在视觉上快速定位。
缺点:与以字符为中心的布局相比,二级功能栏的空间被进一步挤压,因此对功能按钮的数量和主界面的优先显示形式有一定的要求。 如果核心功能区的入口很多,整个界面UI就会很拥挤。
特色二:竖屏兼顾角色展示和核心玩法q板动漫人物立绘,围绕核心入口布置
类似于以字符为中心的样式的简化和压缩版本,它在视觉上优先显示界面上的信息。 具体方法可以是用高饱和度和放大来突出关键信息。

在竖屏游戏中,除了人物的竖绘外,其他的交互表现都被削弱了。 由于空间需要同时满足立绘的表现和功能入口的分布,所以在“7±2”的规则上做了更多的信息减法。 与横屏游戏相比,竖屏游戏对功能内容的选择和布局有着相对更高的要求。
* “7±2”规则:表示对于不同的字母、音节、单词等UI界面,短期记忆容量为7±2,即一般为7,在5-9之间波动。
优点:主界面依然保留大面积高亮角色,满足玩家对喜欢的角色的展示需求,同时也突出了游戏的主要核心玩法,减轻了玩家对其他功能按键的认知负担。
缺点:受篇幅限制,对游戏功能数量和视觉比例分布要求较高。
特点三:人物界面里花和人物信息1:1布局,数值和文字更多
不管画面是横屏还是竖屏,在14款日系游戏中,有8款游戏的人物界面竖图和人物信息1:1布局,数字和文字信息的界面比例有时甚至大于50%。

特点四:主功能栏区按钮位置固定,数字遵循“7±2”规律
① 功能栏区域的位置也比较固定,全部分散在界面底部,按钮横向排列紧密。
② 同一水平面上的按键数量:横屏游戏的按键数量约为7-8个; 竖屏游戏的按键数量在5-6个左右。

2.互动形式
特点一:开发界面多采用局部页面切换,详细展示人物数值和个人设置
考虑到日本玩家的用户属性往往有较多的次要背景,这让玩家更加注重世界观、剧情和人物设定。 因此,游戏中会准备很多塑造IP的内容,比如故事伏笔、人物传记等。 在角色界面上,为了解决信息较多的问题,日系RPG游戏大多采用部分页面的交互形式,将以战力数字为主的数值信息与以文字为主的角色信息区分开来。 这种将不同信息分类的方式,不仅降低了阅读成本,也满足了部分玩家深入了解人物设定的需求。
栏目形式:主要有内嵌分页栏目和标签式

特色二:动态切换专用入口按钮,“一键直达”跳级少
这种限时入口可以灵活配置,会自动切换成幻灯片模式。 在无人操作的情况下,1-2秒自动播放下一张图片。 限时录入按钮比按键录入小,素材往往以“角色+活动名称”的形式展示。
这种入口帮助玩家快速有效地参与跳级较少的活动,提高活动的转化率。 不过需要注意的是,由于用户不会在主界面停留太久,根据以往的项目经验,图片数量保持在3-4张以内比较有效。


此外,我们在搜集产品时也发现,部分竖屏游戏考虑的是单手操作的使用场景,主要功能页面可以滑动切换。 这种形式比较适合玩法和系统比较简单,并且比较强调场景连贯性的游戏。 因为数量比较少,所以不作为特征来描述。
3.图标设计
特色一:首选项对应游戏世界观ICON风格的定制化设计
日本RPG游戏中的很多ICON设计都是围绕着游戏中的元素来设计的。 比如下图中,也表达了“角色养成”的功能。 《怪物弹珠》中使用了“小恐龙”,而《公主连结》则直接使用了游戏中的Q版角色头像; “副本”用的是《龙之谜》中的石门,以及《偶像大师》中的演唱会。
优点:因为IP而关注手游的玩家更多,更容易有沉浸感和认同感。
缺点:增加了玩家对信息认知的下限,初次进入需要额外学习。
特点二:ICON语义区分仔细,部分类型词汇使用有共性
在不同的题材和IP中,游戏中的ICON和词汇会有一定的重合,但也会有很多结合世界观和剧情的自定义表达。

4、日本头牌RPG对中国市场手游的启示
UI设计要从玩家的特点和需求出发。 由于日系卡牌RPG的题材大多面向二次元用户,而这些玩家又受到了源远流长的日本动画作品的影响,对游戏的世界观、美术表现、人物设定都有很大的影响等要求比较高。 考虑到这样的用户特点2d游戏素材,总结出日本市场卡牌RPG的以下关注点。
4.1 界面设计灵感
要点一:注重玩家与角色的联结感
除了在主界面预留大面积显示人物外,还要注意人物的呈现方式(如动态/静态,2D/3D,是否是主界面独有的立绘等) .). 主界面除了竖图展示外,还会承载一些角色养成的周边功能(比如互动、拍照等)。

要点2:注意角色界面的各种信息分类和呈现形式
因为东亚(包括日本)对数字和数值强度比较敏感,玩家有能力处理数据变化和角色强度的相关性,也会关注这种数值信息。 因此,开发价值在接口中占有很大的比重。 的值也突出显示。
对于需要展示的信息较多的情况,可以通过局部切换页面实现内容的有效分类,尽量不要在同一个界面出现大量不同类型的信息内容(如展示大文本和数字在一起))。

4.2 ICON设计启示
Point 1:从图标细节入手,全方位塑造IP
通过选择游戏中的特色人物或标志性元素,在细节处呼应游戏的独特设定,提升玩家对IP题材的认知度和沉浸式体验。 目前中国市场的手游也有同样的趋势,但需要注意的是,由于自定义图标会增加新手玩家的认知成本q板动漫人物立绘,因此需要在游戏前期介入,进行引导和强化认知.
受玩家特点影响,日系RPG游戏整体更注重世界观的塑造或IP的还原。 ICON作为UI展示的重要组成部分,会做一定程度的定制化设计。
要点2:可以使用一些常用的词汇,自定义的时候注意世界观
虽然在ICON图标上有很多自定义,但是一些文字说明还是有一定的共性。 比如在表达“体力”的时候,甚至会直接使用“スタミナ”或者“AP”这样的词。 受很多欧美游戏设定的影响,加上中国市场一些图标文字的使用更加多样和抽象,所以游戏出海需要注意本土化。
除了以上总结,在整理日本市场卡牌RPG游戏榜单时,发现竖屏游戏所占的比重比较大。 即使是相同的玩法,比如回合制,《死亡爱丽丝》、《海贼王》、《ドラガンエッグ》都采用竖屏形式,这可能与当地用户体验手游的生活场景有关市场(如打工仔上下班途中的碎片化时间)。 但由于竖屏和横屏的选择会极大地影响游戏玩法、美术表现和题材,需要在游戏立项时就考虑到,后期UI设计优化和调整的余地不大,所以本文不做衍生分析。
美国市场卡牌RPG的UI设计特点及启示 一、界面
特点一:主视觉区功能入口多点分布,功能区划分不明显
在美国市场入选的RPG榜单游戏中,在主界面结构和按钮分布上有明显的共性,比如场景界面的整体主题、入口位置间隔较宽、突出的“右下角按钮设计中的“号召性用语”。 在收集到的14款美式RPG榜单游戏中,有9款游戏采用了类似的主界面结构。


优势:
这种视觉面积大的布局形式更适合塑造一个完整的场景。 这种形式可以让玩家有很好的沉浸感。 主界面。
功能入口之间较大的空隙一方面限制了太多信息和内容的展示,减轻了玩家的阅读负担,另一方面也减少了误触的可能性,比如相对间隔的入口玩法在“迪士尼魔法师竞技场”中。
缺点:
点状结构的信息内容分布往往难以控制玩家的视觉路径,也难以快速形成区域记忆。 玩家可能会浪费一些时间寻找目标入口。
功能按钮的位置及其重要性有时是无关紧要的。 视觉第一关注信息可以是非核心功能。 比如右下方“RAID”画面中间的“锻造”系统,只是整个角色养成的一小部分,并不是初始解锁系统,但占据了比较重要的视觉位置.
特点二:界面信息内容精简,以图形为主
通过使用大图形和较少文本,整个界面包含的信息较少。 比如《漫威:未来之战》的主系统按钮只有6个,但这种极简的主界面适合对整个游戏系统的数量有更高的要求。
注:图形≠简化,文字内容、图形数量(很多词条用图形呈现)和呈现形式(图形重叠、不规则排列、图形形状多样)都会影响界面的简洁性和可读性,如下图在《Idle Heroes》的主界面中,各种高饱和度的颜色、不同形状的图形、ICON 很可能会增加玩家寻找功能的时间。

《漫威:神威战队》和《漫威:未来之战》的主界面严格控制了界面上功能模块的数量和视觉优先级的突出方式。 在商城界面,美国大部分此类游戏也采用了“商品大图+价格”的简单展示形式,礼包中的具体商品及数量以悬浮窗或弹窗的形式展示——窗户。


优点:直观、图形化的展示方式大大降低了玩家的认知和阅读成本。
缺点:弱化了角色设定、技能等信息的介绍,无法清晰定位角色间战斗属性的差异,但也适用于一些角色差异较小的游戏。
2.图标设计
特点一:注重泛化表达,经常直接使用词汇作为按钮的主体
即使题材和IP不同,美式卡牌RPG游戏的ICON重叠率也比较高,固定题材下有一些通用的图标或固定的词汇表象。

与体力相比,能量在生活中的使用场景更为广泛。 除了能量之外,它还可以表示活力、活力、活力。 闪电的英语单词与能量有什么关系? 大家都知道电能,而电能的发现其实和闪电有关。 富兰克林著名的风筝实验证明,闪电也是一种放电现象。 目前,电器产品也用闪电的形状来表示电的标识,游戏作为生命的衍生品,也用类似的图标来表达“活力/体力”。 这里的推测和发现可能并不完全准确,但也提醒我们在设计海外游戏的ICON时,需要注意当地使用的一些语义和词汇的背景场景或历史。
特色二:游戏入口融合场景定制化设计,常规入口标准化处理
《突袭》和《迪士尼魔法师竞技场》主界面的游戏系统入口都复用了场景对象,这使得功能按钮的大小和风格差异很大。 这类占据主要视觉区域的系统按钮一般比较重要,比如《突袭》中的酒馆(开发)、《迪士尼魔法师竞技场》中的工会地牢(核心玩法)。 相比之下,任务、收藏、成就等常规系统条目使用统一的标准尺寸和颜色。


优点:强调场景和功能入口的结合,增强了世界观的塑造(如中世纪的房屋,未来技术的全息影像)。
缺点:大多数情况下,实际功能意义与建筑本身无关,无法通过图形完成词义表达,往往忽略了ICON信息传递的有效性(例如“酒馆”本身很难与性格发展联系起来)。 同时,一些边缘场景入口(如上图中“RAID”中的“Hall”,如果不配合文字标签很容易被忽略)。
三、美式头牌RPG对中国市场手游的启示
3.1 界面设计
要点 1、场景化的主界面要避免“形式主义”,结合游戏体验和用户视觉习惯来安排主次
这种布局的主界面虽然有很好的氛围塑造能力,但很多游戏产品在设计主界面时并没有考虑用户在游戏中的实际体验,进而忽略了功能布局的实用性。
我们以“RAID”为例。 在美国市场的实际14款游戏中,还出现了《Idle Heroes》和《Hero Wars-Fantasy World》。


在主次分布结构中,主视图中的内容排列非常重要,应根据系统优先级进行设置。 在一般的RPG游戏中,角色、抽卡、商店、副本、任务等都是比较重要的系统。 在《RAID》中,非重要、非高频的系统占据主要视觉区域(如大厅、锻造厂、训练场、插画),而更重要的英雄(角色)系统则被分配到次要位置。
Point 2:适当取舍,区域化界面功能,轻量化设计
轻量化设计,无论是图形化还是区域化,都是为了降低信息理解成本,提高理解效率。 对于同一系统多层功能的情况,一方面可以对入口进行区域分类,另一方面可以采用子功能局部存储、浮动展示的形式,减少信息量界面上的内容。

还是以“RAID”为例,主界面去掉了上方功能栏的17个按钮,太多了。 在保留了一些重要的入口展示区后,功能布局上仍有调整空间。 比如右下角的Mission、Target、Challenge(绿色模块)三个按钮,其实对应的是比较重复的系统功能。 当三个功能同时显示在主界面上时,用户实际上很难理解三者的主次功能。 ,这种问题可能是系统规划和UI设计者的理解有偏差造成的。
重点三:弱化人物界面的数值和背景描述,注重开发功能的实用性
可以发现,下面的人物界面与日本市场RPG手游详细介绍人物背景故事有所不同。 美国市场的此类游戏更注重“角色养成”界面的实用性和视觉表现。 界面一般以占一半以上的人物肖像或模型为中心,以佩戴方便的装备为中心,而人物的信息和技能则以简单的方式表达。
综上所述,需要减少复杂信息的出现,增加更清晰突出的形式来确立目标,同时增加视觉表现。

3.2图标设计
看点一:差异化场景界面的功能入口
受场景主题的影响,主界面功能入口往往容易出现以下两个问题:1)按钮完全融入整个场景图形,变得难以识别2)选择边缘化的场景对象作为系统入口


因此,在主题风格化的同时,UI设计也要注意交互的易用性和可读性,尽量不要因为想把按钮融入到场景中而做成难找难点击。
重点二:先走“功能表达”,再构思场景呈现
既然是按钮设计,无论图标是平面还是三维物体,都要注意保持按钮的形式和意义的一致性。 在这方面,《AFK》中的很多ICON设计都值得借鉴,比如下图中的“商店”和“马车”,它们在三维场景下很好的还原了平面ICON,这样即使有些按钮没有文字注释,玩家可以根据自己的生活经历直接理解其含义。 相反,《英雄战争-奇幻世界》两种不同的玩法,都使用了相似的传送门形式,体现不出区别,很难直观地理解按钮和玩法对应的含义表达。

Point 3:注意一些笼统的图标和表达方式,并考虑词汇的使用
ICON的应用和词汇本地化总结了以下三点:
当地其实有一些常见的图标和文字,比如上面提到的“交叉双剑”或者“战斗”代表的是副本玩法。
海外手游ICON还需要考虑与图形相关的词汇的本义和常用场景,比如前面提到的闪电图形与体力的关系。
另外,一些图形与词汇的关联受特定美国文化(如影视、社交媒体热词、历史文化等)的影响,需要注意词汇产生的联想之间的关联性以及他们的文化表现形式,例如角斗士和魔法主题之间的联系。

概括

综上所述,优秀的本地化UI设计不仅需要考虑本地用户习惯和文化特征,还需要深刻理解系统设计的目的和定位。 前者需要从用户的角度出发,后者需要从策划的角度出发。 这些都是需要加深对比赛的理解,不断倾听各方的声音。