
文/曾柏然
我很荣幸,在我的第五年,我的工作已经与Web3D相关,并且我从头到尾经历了支付宝Web3D的发展。 本文记录这段经历,从技术和业务两个方面分析支付宝Web3D如何逐渐在集团技术上领先,并尝试演绎未来的各种可能性。
刚出生的牛犊不怕老虎
2016年底,一款Pokemon Go手机AR游戏开始流行。 人们开始在现实生活中捕捉自己的神奇宝贝,AR的概念进入了公众的视野。
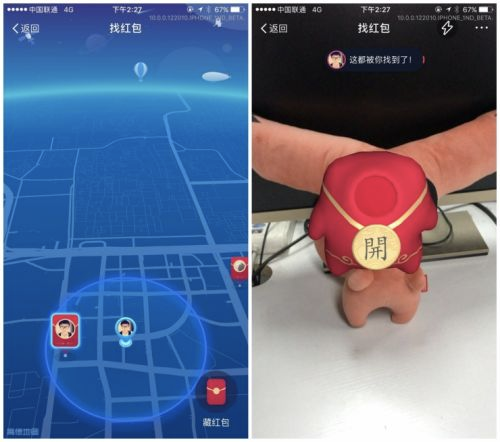
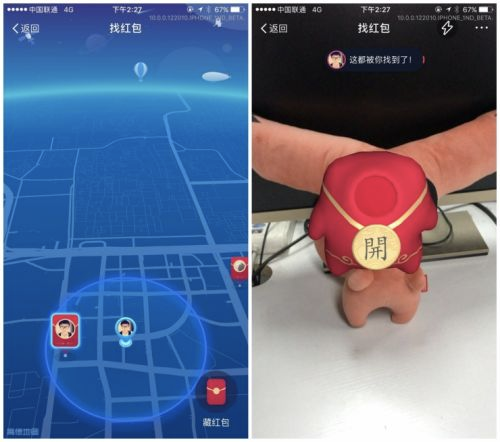
或许是受到Pokemongo的启发,支付宝在2017年春节期间推出了AR红包。 通过扫描周围环境,你可以发现好友隐藏的红包。 产品中的红包是3D模型。 虽然已经是2016年了,但在支付宝进行3D动画渲染还是第一次。

当年的AR红包是由多个团队完成的。 图像识别是由编写客户端代码的团队实现的,而红包动画是由前端团队实现的。 其实红包动画是当时一个游戏开发老大通过C代码实现的,不过这个老大所在的团队是一个前端团队。 过完年,前端自然有开发3D渲染的计划,但客户端团队出于多方面的考虑,并不想交出AR 3D渲染。 因此,支付宝的3D渲染分为两条线开发,客户端做AR和3D渲染。 技术,前端已经开始了Web3D的真正探索。 他们的代码是纯JS的,运行环境是任何支持WebGL的浏览器。
摆在这个团队面前的最大问题是:如何开发Web3D?
2017年初,支付宝放弃了社交方向的尝试,开始回归纯粹理财工具的定位。 由于AR具有科技感,被视为未来的重点方向,客户端渲染开始起飞。 失去AR支持的Web3D必须找到新的业务实现,否则这个前端技术团队将不复存在。
除了业务上的问题之外,技术上也非常困难。 Web 上主流的 3D 渲染引擎是 ThreeJS。 这个引擎体积庞大,功能众多,使用门槛很高。 没有人知道是选择 .obj 还是 .fbx 文件来渲染 3D 模型。 3D 模型的文件格式有很多种,但没有一种适合在 Web 上渲染。 恰巧Web规范提出了GLTF Web模型格式。 这种格式已经成为未来每个Web引擎必须完美遵循的规范。
前端团队重新开始,没有使用ThreeJS,而是编写了一个新的渲染引擎“R3”(Render for 3D)。 同时他们做了一个Unity插件,可以直接将Unity模型导出到Web上展示,支持组件开发。 模式和特效系统解决了3D渲染的基本问题。 当时,“R3”团队的负责人开始穿梭于支付宝各个业务团队之间,开始推广业务。 正是这种运气让Web3D第一次起飞,并在客户端渲染领域站稳了脚跟。
2017年,支付宝迎来“公益红利”。 蚂蚁森林和蚂蚁庄园成为最受欢迎的终端应用。 与支付工具相比,它们可以显着增加用户的停留时长,用户更愿意使用支付宝进行购买。 公益活动提升了支付宝的品牌效应。 R3与蚂蚁庄园合作推出首款3D小游戏——星星球。 用户通过玩星球可以获得庄园道具作为奖励。 这使得星球的用户数量在一周之内就达到了非常大的数量。 从此游戏动态,商业各方都希望通过Web3D复制这一“增长奇迹”。
但事实上,星际星球的发射非常坎坷,遇到了很多技术挑战。

因为我们是第一次广泛使用 WebGL,所以我们遇到了很多低级的不兼容问题。 这些问题大多数是由系统驱动程序引起的。 这部分代码对于前端来说是一个黑匣子,因为支付宝的网页都是在UC浏览上运行的。 当时我们向UC团队寻求帮助,他们通过修改浏览器的行为绕过了系统兼容性问题,使得我们的WebGL相对稳定。 对于非常老版本的Android系统,我们只能放弃,等待时间来清理历史遗留问题。
如今,WebGL在稳定性方面已经完全达到标准,不可用率低到可以忽略不计。
“下一个大热门”的困境
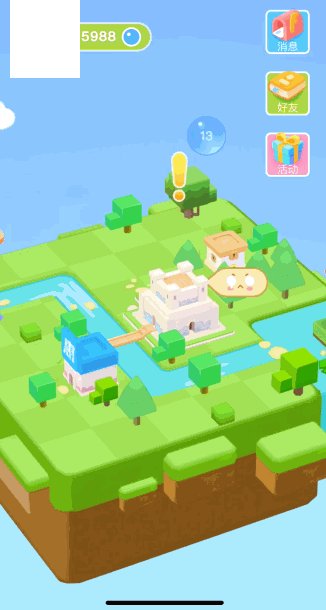
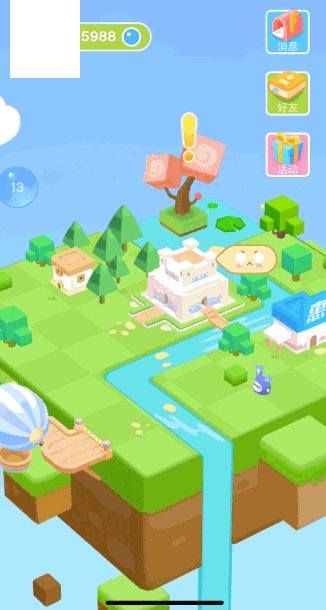
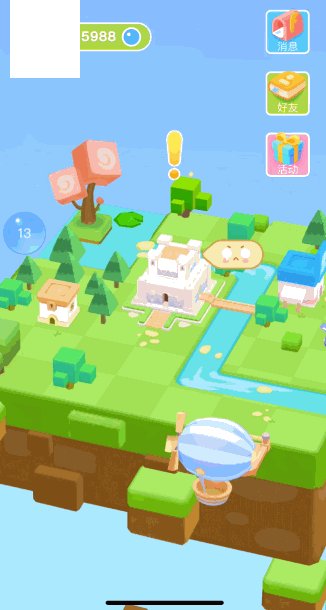
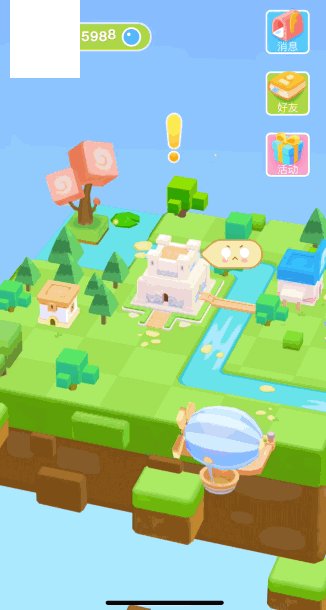
蚂蚁森林、蚂蚁庄园的热潮让更多的商家看到了游戏的力量。 很多商业方都找他们制作“开发游戏”。 R3团队选择制作《福利星球》。 游戏可以通过完成任务和升级建筑物来获得。 作为一定的奖励,游戏的制作精细度和开发工作量都是《星球》的10倍以上。

然而,《惠星球》并没有取得预期的效果。 首先,创业之路充满波折。 从开发到上线历时8个月。 对于一个每三周迭代一次的前端项目来说,感觉就像是一个遥远的世界。 上线后,流量远不如星际星球。 。 出于团队发展的考虑,“R3”团队不再开发支付宝的互动游戏,转而从事其他项目。 随后,支付宝其他团队也探索了Web3D项目。
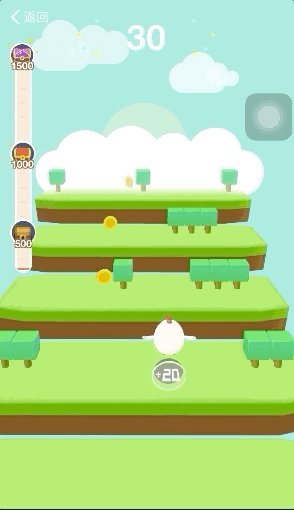
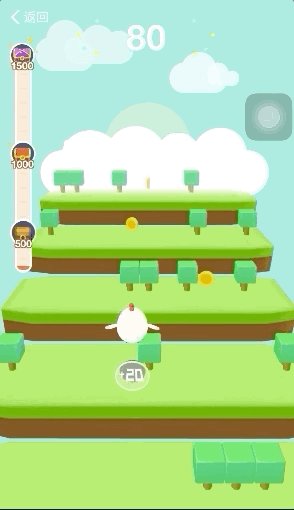
令人惊奇的是“人才辈出”。 农场队的学生利用星球留下的3D模型拼凑出一场鸡爬山比赛。 这是一款魔幻休闲竞技游戏。 上线一个月内用户数就打破了星球记录,成为支付宝2018年流量最高的Web3D应用。

爬山游戏的兴起,依然依赖于蚂蚁农场的入口。 农场有了星际星球和爬山游戏两款游戏后,就需要去探索一下农场外的场景了。 “公益”农场不会发展成为“游戏中心”。
普通的支付宝业务大部分都是H5页面农场游戏app开发,具有一定的工具属性或者产品属性。 支付宝就像一个集市,承载着各种商家。 为了提高知名度,商家也会定期进行营销活动。 大多数时候,营销活动都会涉及发放优惠券或红包,但发放形式比较单一,用户感知度很差。 很多时候,用户忘记了自己收到了红包,业务方花了钱,但并没有达到效果。
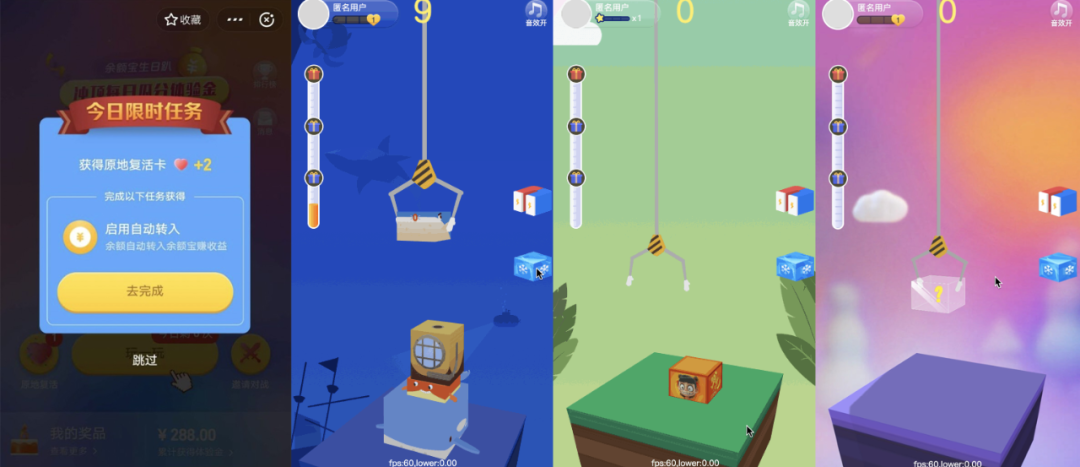
设计团队与开发者共同打造了休闲小游戏《对对乐》,并首次探索“游戏化运营”,将游戏从纯粹的小游戏变成了“氪金”营销工具。 对对乐在游戏模式中加入了技巧,需要用户花时间练习才能玩好。 当然,无论使用者有多强大,都会有Game Over的情况。 如果用户失败,可以通过分享游戏链接来获取。 如果有复活的机会,出于时间成本和损失厌恶,大多数用户会选择分享。
Dudile上线后,分享率是普通营销活动的10倍。 这个数据震惊了当时所有的运营商。

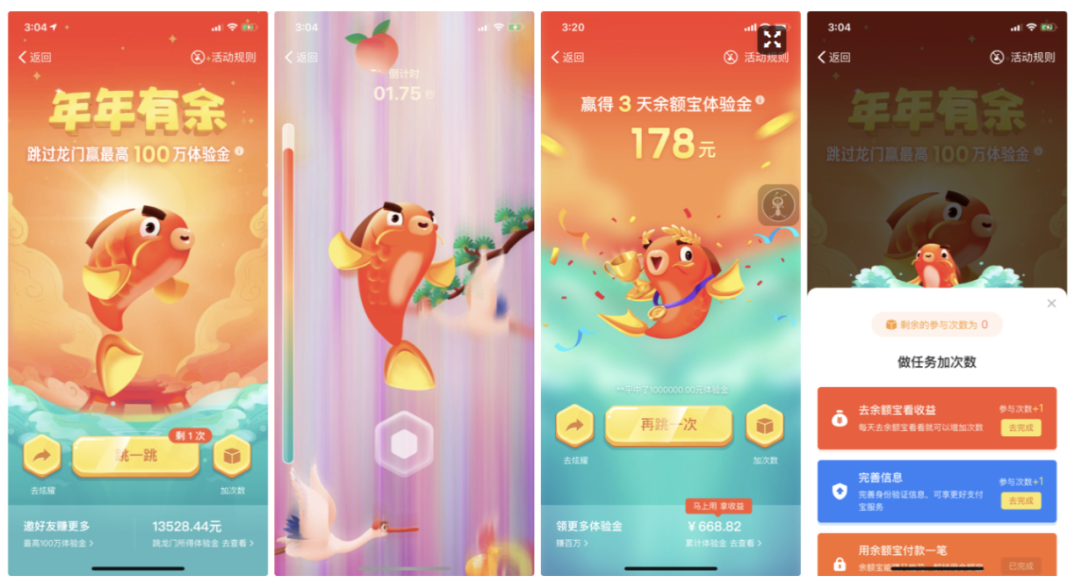
“不失败”的商家进一步包装了对地乐,换了一套场景皮肤,成为2019年余额宝六周年生日活动。
本次活动中,用户每天只能玩3次,每天登顶即可获得余额宝经验金奖励。 如果3次内没有登顶,就需要完成任务来“充值”游戏次数。 这些任务是业务转换的指标。 更有趣的是,活动期间还推出了游戏内的“限时购买”机制。 限时任务的完成量是普通任务的两倍。 可以说是教科书式的“游戏化操作”。
活动持续两周,用户重访率保持高位,粘性非常高。 当时,很多用户在微博上炫耀自己的高分,或者抱怨手指不灵活。 还有网友分享游戏攻略,吸引了很多人。 不少年轻人参加了。

余额宝的大事件将对对乐的用户基数推到了爬山的两倍,成为2019年访问量最大的Web3D应用。余额宝事件之后,对对乐进行了多次换皮并接手了其他项目。 营销活动。 值得一提的是,这款游戏采用了该集团的3D引擎Hilo3D,引入了物理引擎,添加了动态阴影和光照,提升了画面和可玩性。
希洛3D的2020年1月新年红包也被使用,让我们的全球用户在浩瀚的星空中传递祝福,在视觉渲染效果上达到了新的高度。 我们在设计场景的时候,使用了很多传统年俗习俗的元素,比如春联、团圆、烟花等等,让用户通过精美的图片在手机上感受到年味。
凭借这些尝试,Web3D走出了农场,并在各大促销活动中占据了榜首。 近年来,在支付宝的每次重大促销中,你都会看到Web3D的炫酷作品。 但Web3D也陷入了“开通后耗时半年”的困境。 每年的顶级促销活动只是冰山一角。 冰山之下你看不到的是普通的H5页面和小活动。 这些业务基数大,个体业务发展时间短,上线速度快。 ,流量比较小,无法获取3D资源。 如果他们需要做动画,他们都会求助于 Airbnb 的 Lottie 技术。
洛蒂的爆发与挑战
Lottie的动画来自After Effect,一款在设计界牢牢占据王座的视频后期制作软件。 它最大的优点是不需要编写代码来启动动画。 设计者可以直接导出JSON文件并在页面上播放,节省了大量的开发时间。 使用After Effect基本上是设计中的必修课,并且拥有非常广泛的受众。
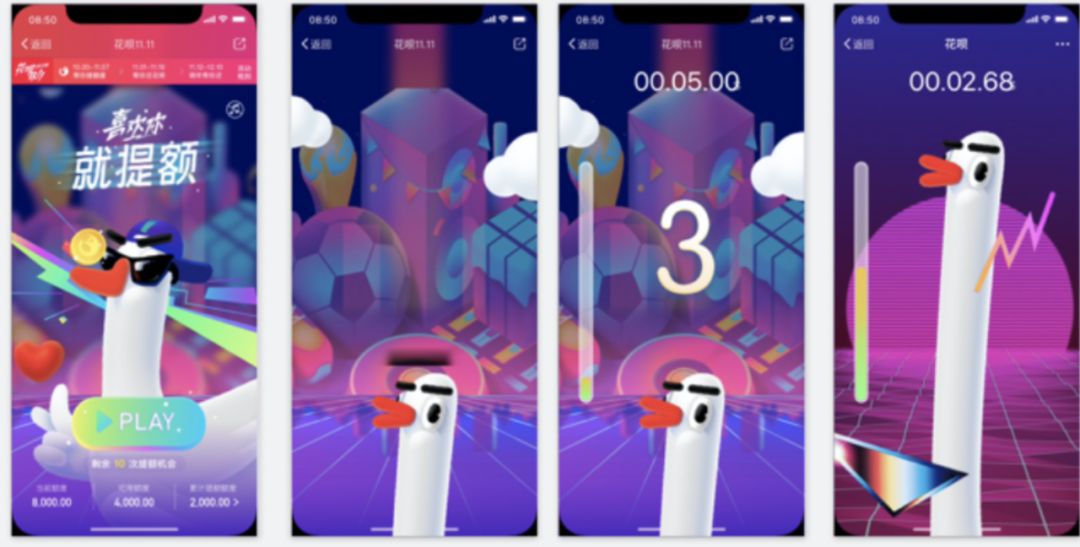
从2018年下半年开始,支付宝的大量营销活动开始使用Lottie作为特效解决方案。 比较有代表性的就是2018年双十一期间的《鹅鹅》和《年年坐骑》。


回顾3D开发中必不可少的建模,互联网公司的设计师很少会建模。 对于他们来说,“减面”、“烘焙”、“绑骨”就像“JAVA”、“C++”一样熟悉却又陌生。 做一个Web3D项目,建模可能需要一个月的时间,这对于小企业来说是完全无法接受的。 然而,每年的高层晋升屈指可数。 为了解决“开一次吃半年”的困境,降低开发成本成为Web3D推广的关键因素。
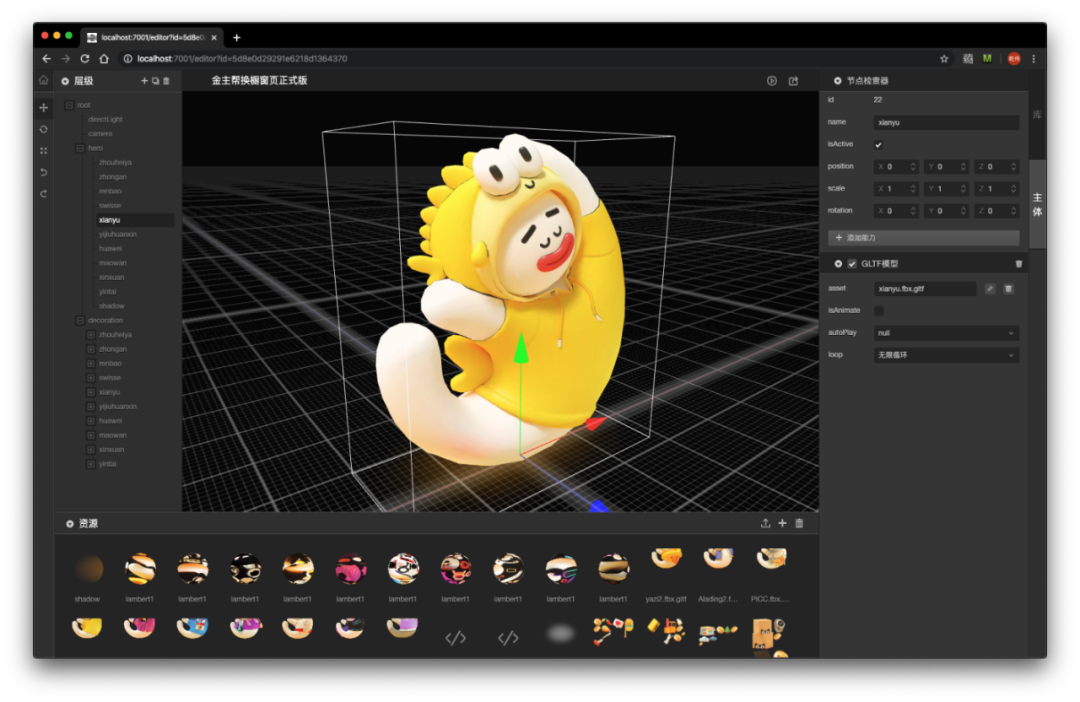
2018年下半年,有团队再次扛起了“R3”的衣钵。 为了降低开发成本,他们做了一个网页3D编辑器。 但事实上,编辑器的开发难度远高于引擎本身。 我从事编辑工作已经半年多了。 由于交互不友好,开发成本实际上并没有降低。 甚至没有一个 3D 项目是使用编辑器完成的。 再加上当年Lottie站在双十一舞台的中心,大家对Web3D还一无所知。 态度又变得“暧昧”了。
阿里巴巴有句老话:“你所看到的,因为你相信”。 对3D的探索不仅没有被砍掉,而且高层还在继续投入。 据他们分析,业界知名的H5游戏引擎有两种:laya和cocos。 虽然laya性能更好,但cocos却因为编辑器的优势拥有更多的用户。 在游戏行业,Unity也因其编辑器生态圈而拥抱了众多开发者。 2019年中期,网页编辑器的定位得到强化,团队开始关注编辑器的交互,优化从编辑器到H5的开发调试流程,让编辑器中的场景能够引入到编辑器中H5,一行代码调试。 在做内部项目的时候,强制使用编辑器,让编辑器不再是一个玩具。
尽管遇到了绊脚石,我一边修复编辑器,一边做项目,终于在2019年下半年制作出了一大批Web3D作品。从过去半年的一个项目到发布了2-3个3D项目一个月的时间,确实证明了生产力的提升。 重启《R3》后,他们更名为《绿洲》。 oasis就是绿洲的意思。 他们希望3D绿洲能够覆盖未来的方方面面。


另外,由于建模问题一直无法回避,而2D动画也一直是主流,所以有人干脆提出“用3D渲染2D”的想法,打造更酷的2D动画。 该溶液被命名为“火星”)。
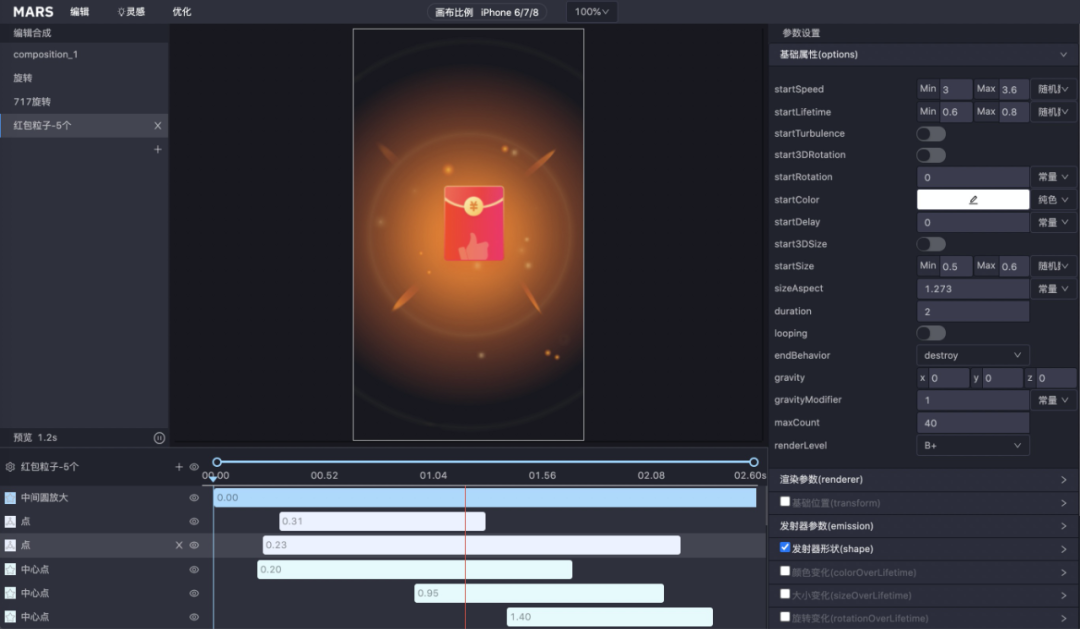
歌舞表演时,常有烟花、烟雾来烘托气氛。 如果在动画中实现这样的特效,就需要粒子系统。 粒子系统是由大量相似的小元素组成的。 例如,在下雨动画中,雨滴非常相似,但雨滴的数量却很大。 这时,使用3D技术就显示出了绝对的优势农场游戏app开发,因为GPU可以并行计算粒子的运动。 Lottie 仅支持图层动画,即通过纹理的各种运动来实现动画。 然而,一旦纹理元素数量增加,就会遇到严重的性能问题。 粒子系统的参数调整非常耗时,需要专门编辑人员的配合。
为了与Lottie直接竞争,Mars网页编辑器以AE为蓝本,设计师在Mars编辑器上的产品将直接开发使用。 自动合并渲染图层动画3D素材,优化精灵,引入压缩纹理减少内存开销,充分发挥3D渲染的技术优势。 根据实际测量,元素较多的动画比CSS动画占用的内存要低。

虽然目前3D的业务份额仍低于Lottie,但制作成本已降低不少。 开玩笑地说,Oasis的编辑器就像低端的Unity,而Mars的编辑器就像低端版的AE。 随着开发人员/设计师开始使用网页编辑器,Web3D 生态系统将变得越来越大。
有趣的是,视觉表现就像薪水。 一旦上涨,人们就很难接受下跌。 洛蒂的视觉表达能力有限。 随着更多炫酷的3D特效出现,它会逐渐无法满足视觉需求。
推演未来
写历史不仅是用来铭记过去,更重要的是用来推演未来。 当然,我不是先知。 以下言论仅供参考。
我们可以看到近三年来Web3D“技术落地、业务探索、降低成本”的整体发展路线。 事实上,这符合技术演进的基本模型。 《创新者的困境》是一本经典的技术分析书,里面提到了新技术的发展路线:首先在新领域扎根,随着新领域不断拓展,新技术慢慢降低成本,取代旧技术。
Web3D目前最大的短板在于生态。 由于该领域相对复杂,进入该行业的前端开发人员和设计师非常少。 随着技术门槛的降低,更多愿意尝试新事物的人将会进入。 当这些人制作产品时,也会积极吸引其他更保守的人。 所以Web3D会往平台化的方向发展,在平台上积累我们的最佳实践和经验素材。
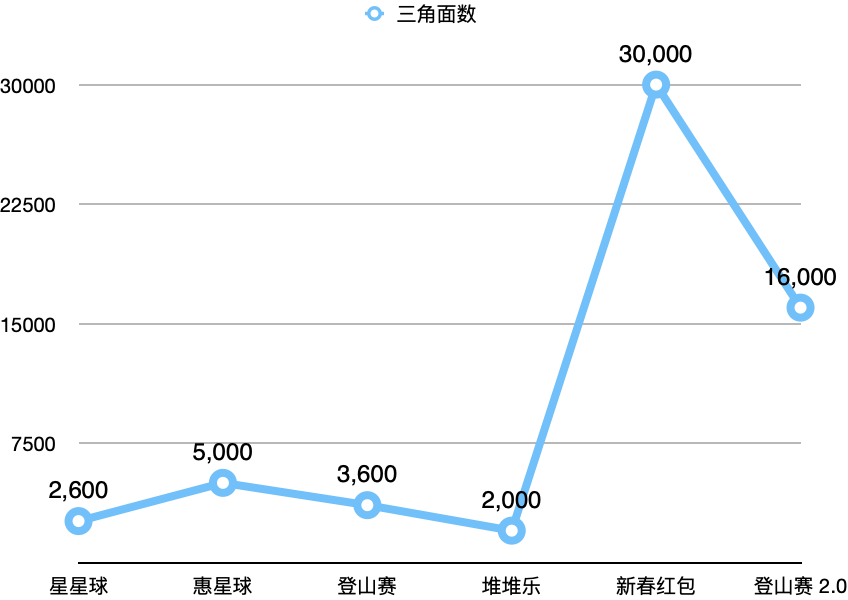
与传统游戏行业相比,网络3D一直显得“无技术”。 由于手机性能和网络的限制,Web3D无法渲染非常复杂的模型。 模型中三角形的数量是决定复杂程度的关键因素。 ,也是渲染性能的核心指标。 从数据中可以看出,近年来场景中的三角形数量有所增加,但不排除由于手机的升级导致渲染性能有所提升。

在客户端游戏中,一个角色模型可能有几万张三角脸,但我们最大的场景只有不到三万张脸。 全局照明、后处理和蒙皮动画等常见游戏渲染技术尚未在我们的应用程序中使用。 渲染技术并不是近年来Web3D发展的决定性因素。 模式创新和技术结合是强有力的助推器。 Unity和AE都是非常昂贵的专业软件,网页编辑器只需一个链接就可以协作和共享,这将创建一个更大的生态系统。
但 Web3D 并没有高枕无忧。 随着5G技术的发展,视频加载速度将会非常快,简单的实时渲染将直接被视频取代。 游戏引擎Unreal已经开始探索Pixel Streaming技术,通过服务器渲染将画面传输回网页。 只要传输速度足够快,手机的性能不是问题。 同时,随着WebAssembly技术的发展,可以直接编译Native代码在Web上运行,将会产生越来越多的跨平台互动游戏,从而解决游戏开发的成本问题。
或许,未来的战争将成为编辑平台的战争。 如果编辑器产品(视频、游戏、JSON)能够相互替代,胜出的将是平台赋能的力量。
作为成年人,我们既想要面包,也想要爱。 好的体验就像初恋,但除了营销,下一块蛋糕在哪里?
你喜欢这篇文章吗? 本文作者来自蚂蚁集团RichLab,一个非常擅长Web3D的团队。 欢迎与他们交流:。
