
浏览 bit.dev 上共享的 JS 组件
开始吧……
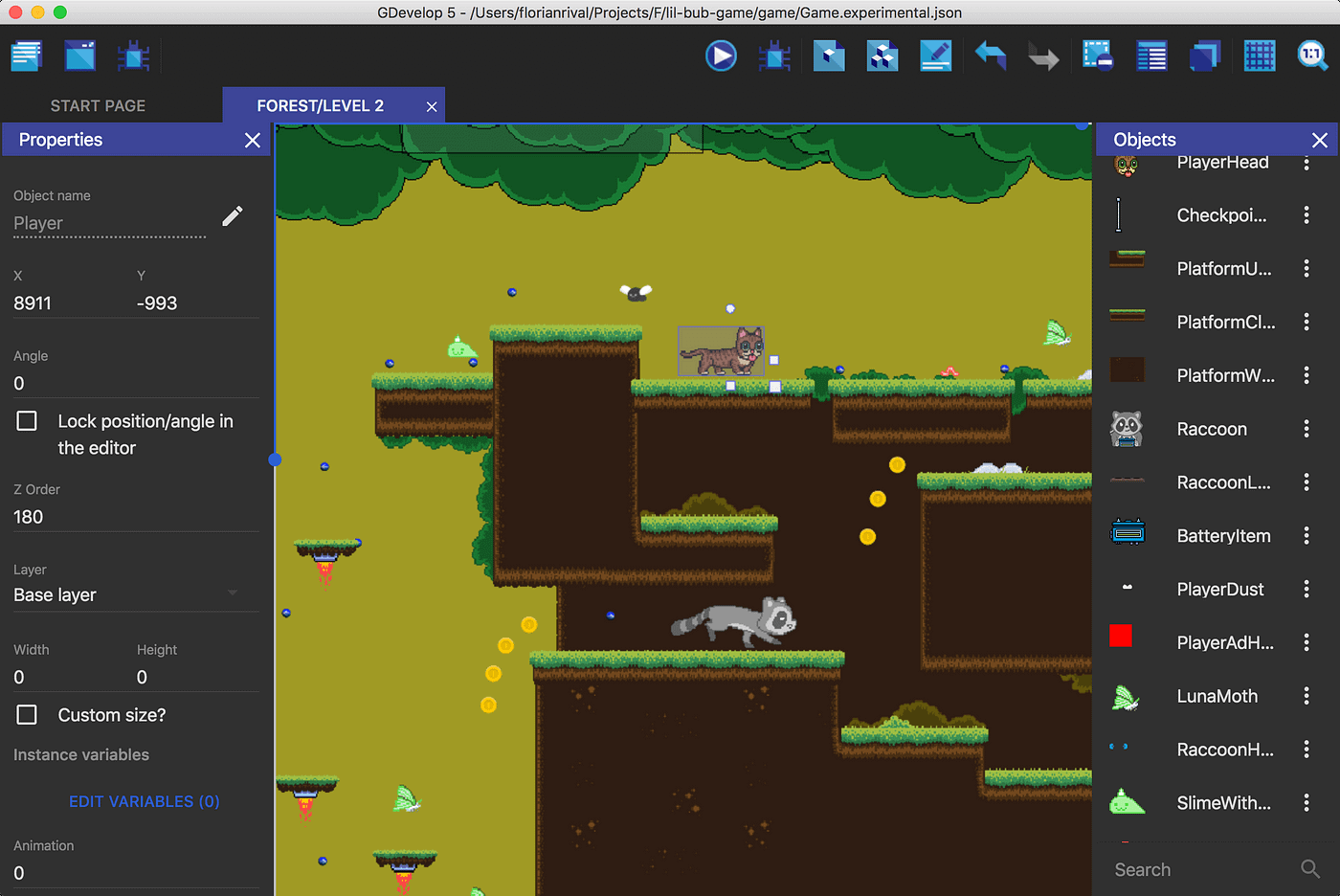
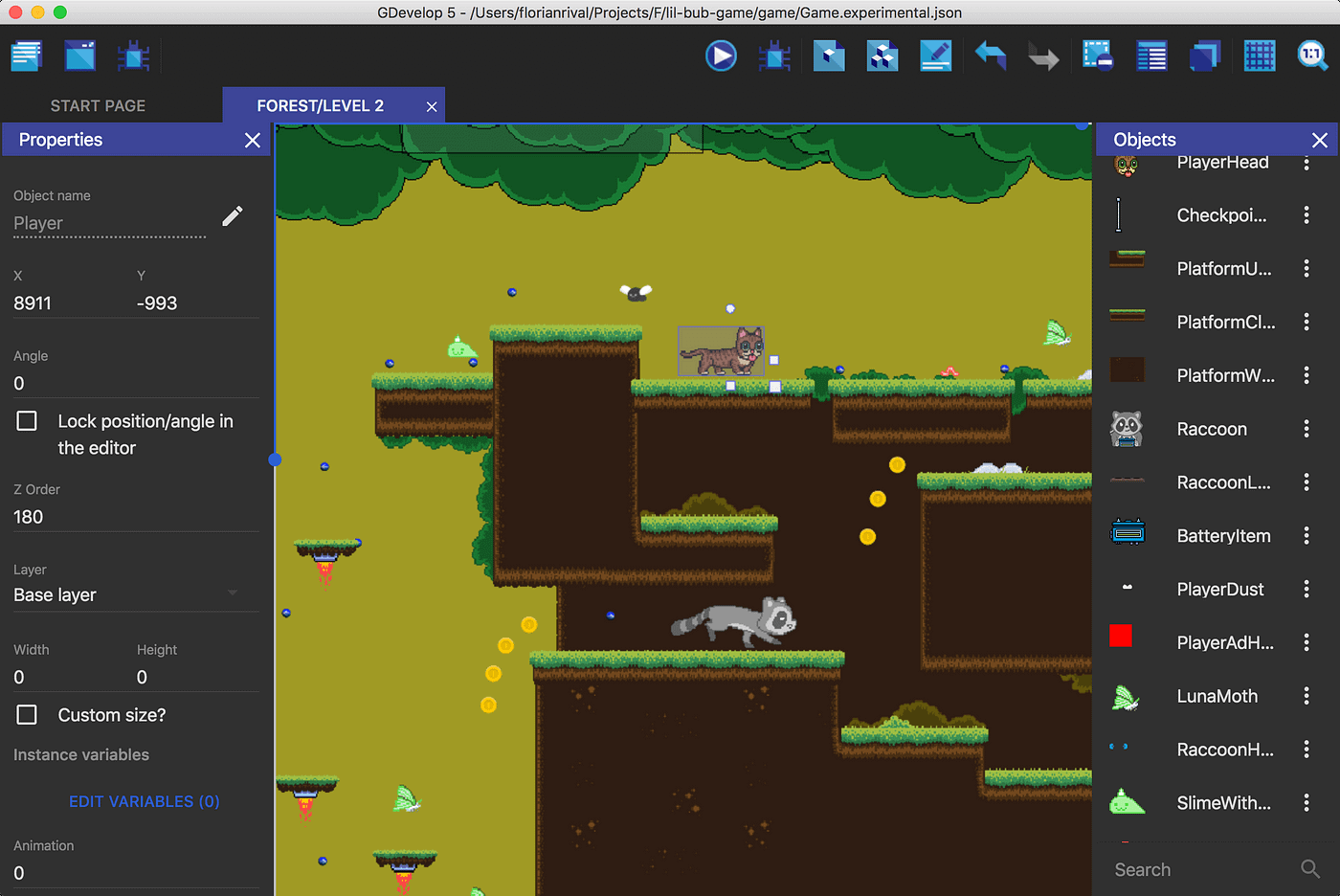
1.G开发

GDevelop 致力于成为所有用户(从新手到高级)的出色工具,提供一组很好的工具来帮助您开发所需的游戏。
尽管他们宣传其能够创建“任何类型的游戏”,但该游戏引擎专注于创建 2D 游戏,例如平台游戏、射击游戏和常见的 8 位游戏。
作为额外的好处,GDevelop 允许您将游戏导出到不同的平台,例如 Android、iOS、Facebook Instant Games 等。
如果您有兴趣创建一个可以导出并分发到不同平台的游戏,但您对深入研究游戏引擎的低级架构不感兴趣(例如,如果您不熟悉游戏引擎兴趣的内部结构)。
2. 瓜JS

melonJS 是另一个专注于 2D 的游戏引擎。 通过将该库包含到您的代码中,您可以获得任何值得玩的游戏所需的所有必要功能,例如物理支持、碰撞、精灵等。
虽然它的文档可能不是最好的,但有大量用户创建的内容可以让您了解需要做什么。 我通过创建以下文章肯定对此列表做出了贡献:
这是一个非常适合初学者的库,但也是一个非常强大的库。 因此,如果您想创建 2D 游戏并且对游戏开发相对较新,这可能是一个不错的选择。
我个人可以推荐这个,因为我自己也用过。
3.ImpactJS

ImpactJS 是一个主要专注于 2D 游戏开发的 JavaScript 游戏引擎,就像上面的库一样。 也就是说,您可以向 Impact 添加插件来模拟 3D 环境,如下所示:

有趣的是,Impact 附带了几个附加工具,例如适合任何 2D 类型游戏的关卡编辑器、强大的调试工具最新的游戏引擎,以及一个非常有趣的发布框架(称为 Ejecta),它允许您发布到 iPhone AppStore。
4.巴比伦JS

BabylonJS 是一个非常强大的网页渲染引擎,它不是游戏引擎或库,但你当然可以围绕它构建游戏。 事实上,因为它是渲染引擎而不是游戏库,所以您可以访问低级功能,尤其是与可视化相关的功能。
如果您使用 BabylonJS,您首先构建引擎,然后构建游戏,但由于这一点,您可以完全控制发生的事情以及发生的方式。 这对于高级用户来说非常有用,但如果您不是其中之一,选择 BabylonJS 可能有点逆向。 看一下这个例子,看起来很棒,但是快速看一下左边的源代码行数:超过 1k 行,只是为了演示。 相对于当今 AAA 游戏的行数来说,这可能微不足道,但请考虑您的期望和您投入该项目的时间:如果您认为自己有兴趣和时间来学习和编写该代码,那么这是一个完美的选择免费工具可以帮助您获得惊人的结果,否则,请暂时远离它。
5.PhaserJS

PhaserJS 是一个出色的、社区支持的游戏框架3D道具,可以满足您在桌面和移动设备上的所有需求。 它支持WebGL和Canvas(适用于不支持WebGL的设备),并且专注于2D游戏开发。
虽然框架本身是免费的,并且附带了创建自己的游戏可能需要的所有内容,但可以在其之上添加一些插件以获得额外的功能或改进的功能。 唯一值得注意的细节是插件不是免费的,你必须付费。
6.PixiJS

就像 BabylonJS 是一个非常强大的 3D 可视化库一样,PixiJS 是一个非常灵活且强大的 2D 可视化库。 它与 WebGL 配合使用,旨在构建不一定会转化为游戏的精美 Web 体验。 这就是为什么尽管该库支持一些与游戏相关的元素,如精灵、文本,甚至一些高级元素,如着色器,但您仍然需要构建自己的物理引擎,并且需要关注碰撞检测和其他游戏机制,例如确保构建正确的游戏循环。
总的来说,如果您不构建复杂的游戏并且更关心其视觉方面而不是其他更复杂的游戏机制,那么这是一个不错的选择。
7. 画布

PlayCanvas 是一个完全基于网络的游戏开发环境。 这意味着您可以使用他们的平台编写代码、测试代码、设置场景(他们有非常详细的 WebGL 3D GUI),甚至只需单击按钮即可导出游戏。
与我在此列表中介绍的其他选项一样,PlayCanvas 完全兼容并准备好创建 VR 体验,这似乎是游戏开发中的一个增长趋势。
PlayCanvas 的一个小缺点是它不是完全免费的数据报告,您当然可以使用免费套餐并拥有公共项目,但您可以忘记将它们保持私有,甚至删除其专有的加载屏幕,除非您每月支付费用。
8.A字架

虽然之前的一些选项已将 VR 兼容性作为附加功能显示最新的游戏引擎,但 A 型框架是专为 VR 和 AR 设计的。 这意味着整个框架的重点发生了转移。
当然,这意味着你可以用它创建 3D 游戏,但如果你使用兼容 WebXR 的浏览器,甚至使用最新版本 Chrome 中支持的 WebXR AR 实验性功能,你将能够获得大部分脱离了这个框架。
由于 A-Frame 被设计为在浏览器上使用,因此它具有基于标记的语法,因此它没有过度依赖 JavaScript,而是使用一些自定义标记元素,如下例所示:

如果你对 VR/AR 体验感兴趣而不是传统的 3D 游戏,那么这个框架是一个不错的选择。 由于 A-Frame 是专门为他们设计的,它会让您的生活更轻松。 尝试一下!
9.PhysicsJS

最后,PhysicsJS 不是一个专注于图形的引擎,而是专注于对象交互的物理方面。 您可以使用此库进行游戏开发或任何其他类型的模拟。
正如您在他们的演示页面中看到的,该库允许一些非常有趣的交互,并且正如其文档所述,您可以根据您的需要使用不同类型的渲染器。 您甚至可以使用 PixiJS 作为渲染器,或者如果您想将其与我上面介绍的其他库集成,则创建自定义渲染器。
虽然这个库可能有点旧,但物理定律已经有一段时间没有改变了,你可以使用PhysicsJS实现非常有效的效果。 因此,如果您想在游戏中添加复杂的物理,或者即使您想使用 PixiJS 等不同的库创建自己的引擎,这可能是一个很好的补充,可以帮助您自动化所有类型的 2D 物理交互,这些交互可能是必需的。
译自: