
首先,我将介绍两个用于游戏编程概念入门的小网站。
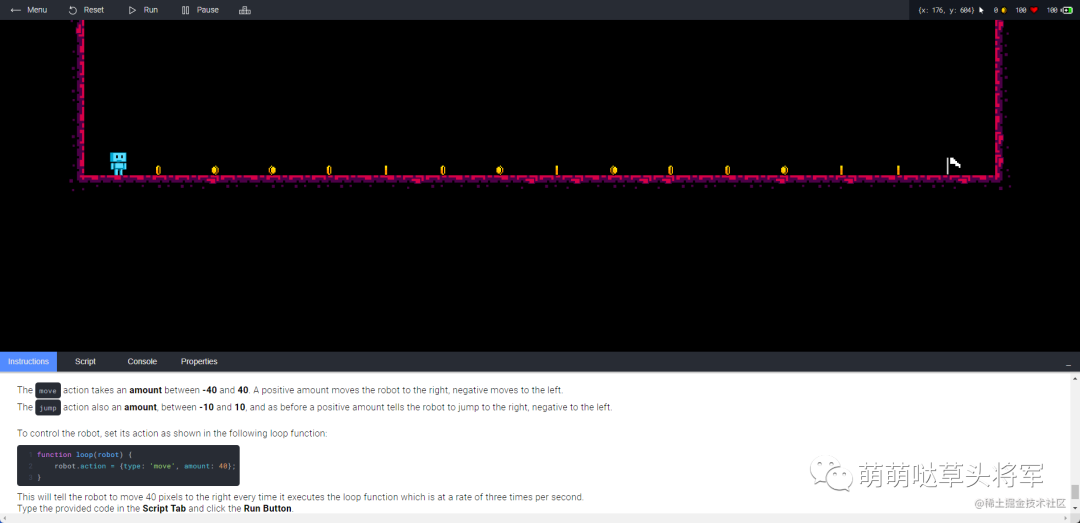
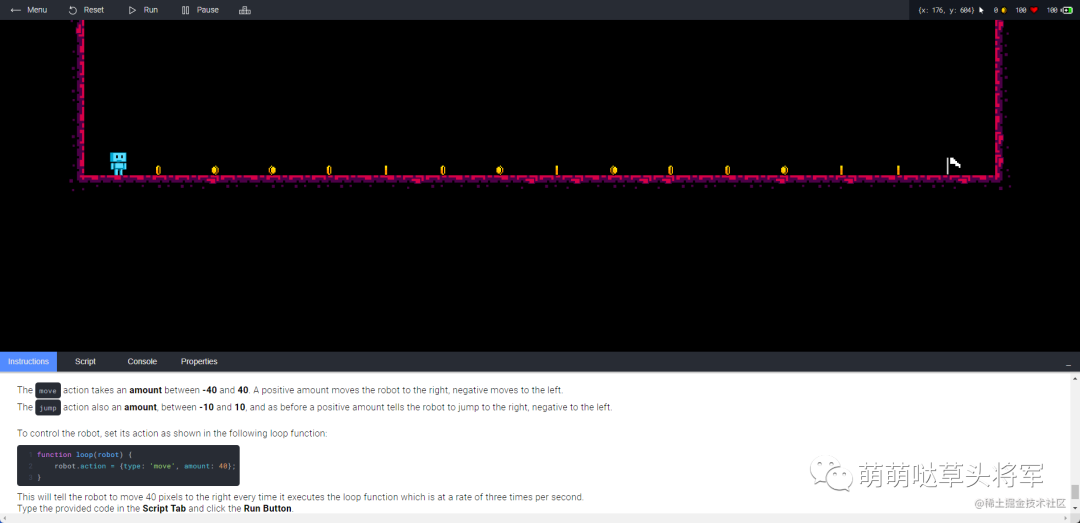
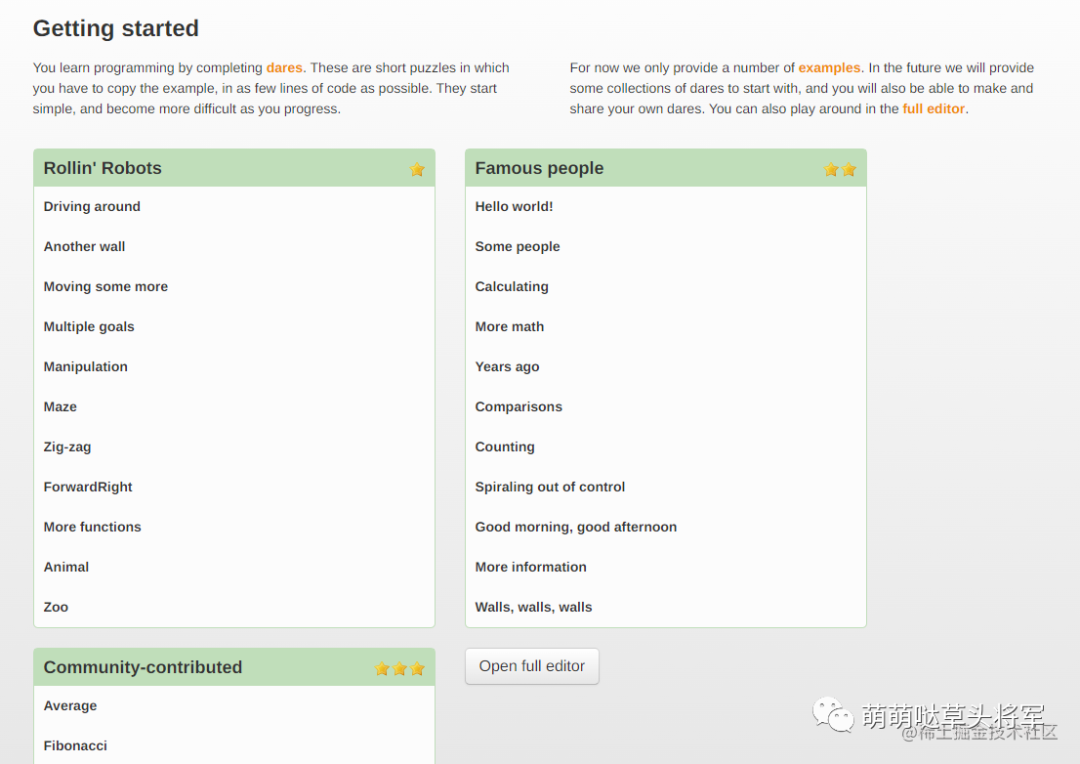
杰士机器人
一个简单介绍游戏开发的小网站

图片.png
从简单到复杂网页游戏开发框架,作者准备了十个关卡的游戏。 每个级别都会增加一些新的概念和挑战。 下面有详细的解释和代码提示。
你只需要将控制小人移动的指令放入循环函数中2d素材,机器人就会自行移动。

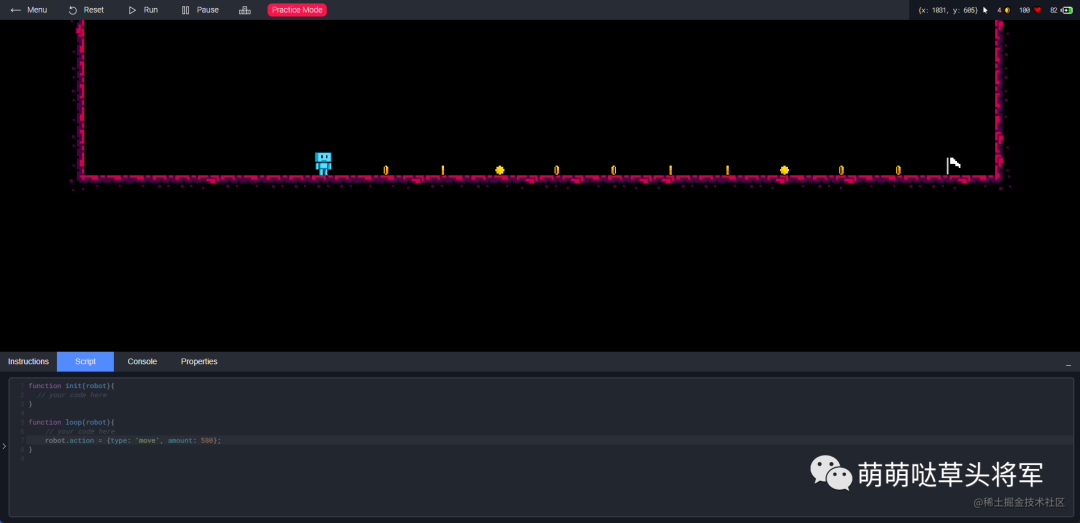
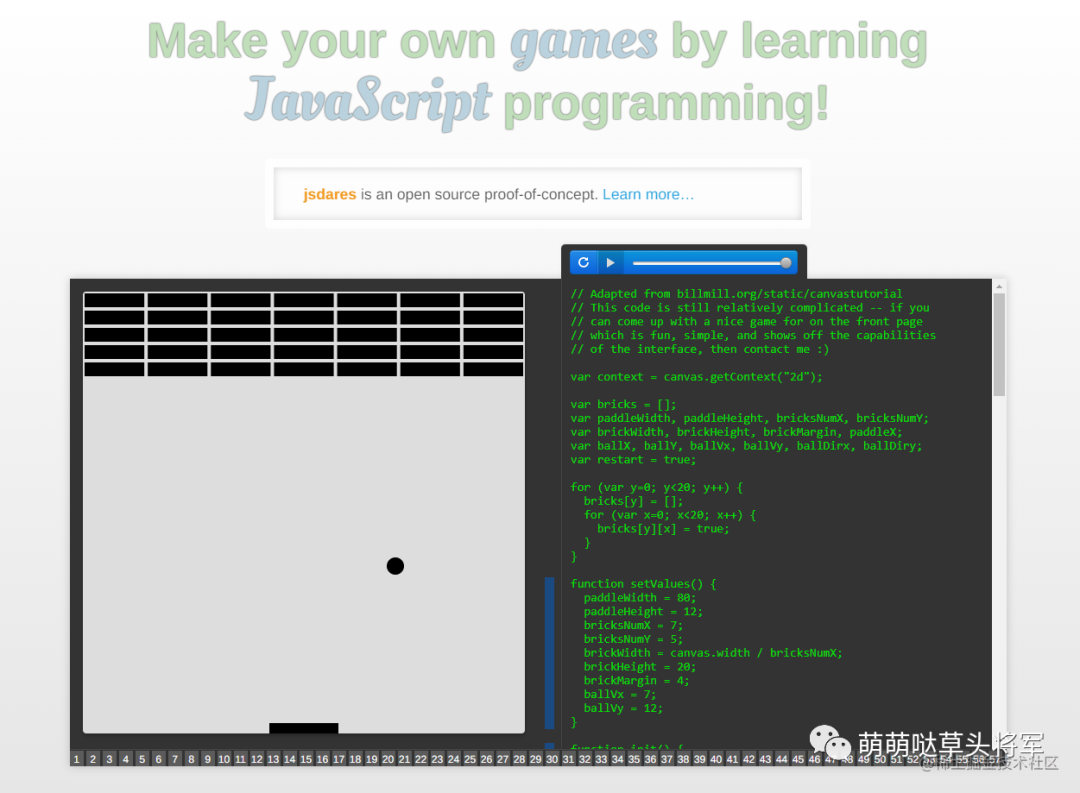
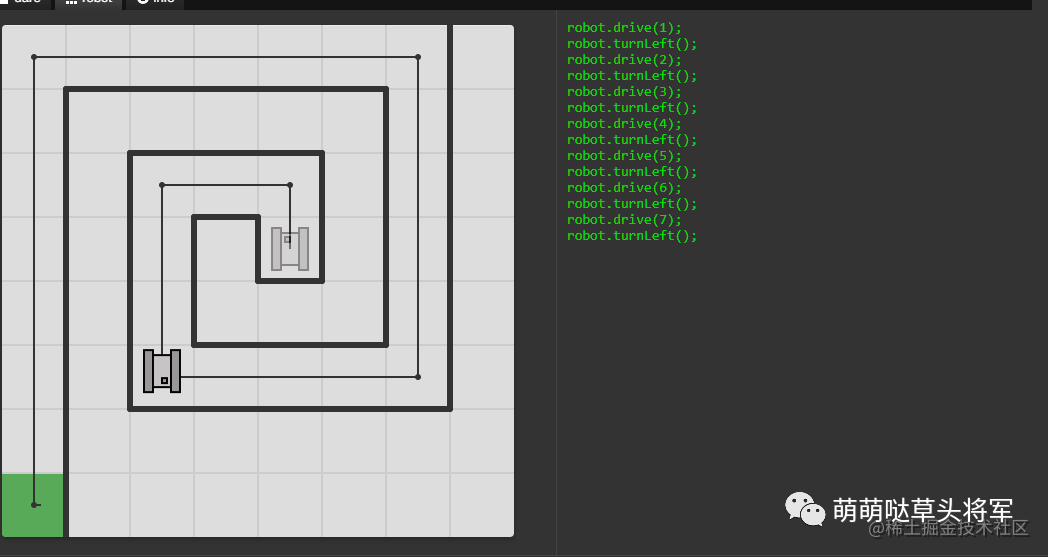
image.pngJS 敢于
JS Dares 是一款可视化游戏编程工具

图片.png
有很多游戏例子。 每个例子都可以实时查看小坦克的位置。 同时,还贴心地给出了错误提示和错误位置。


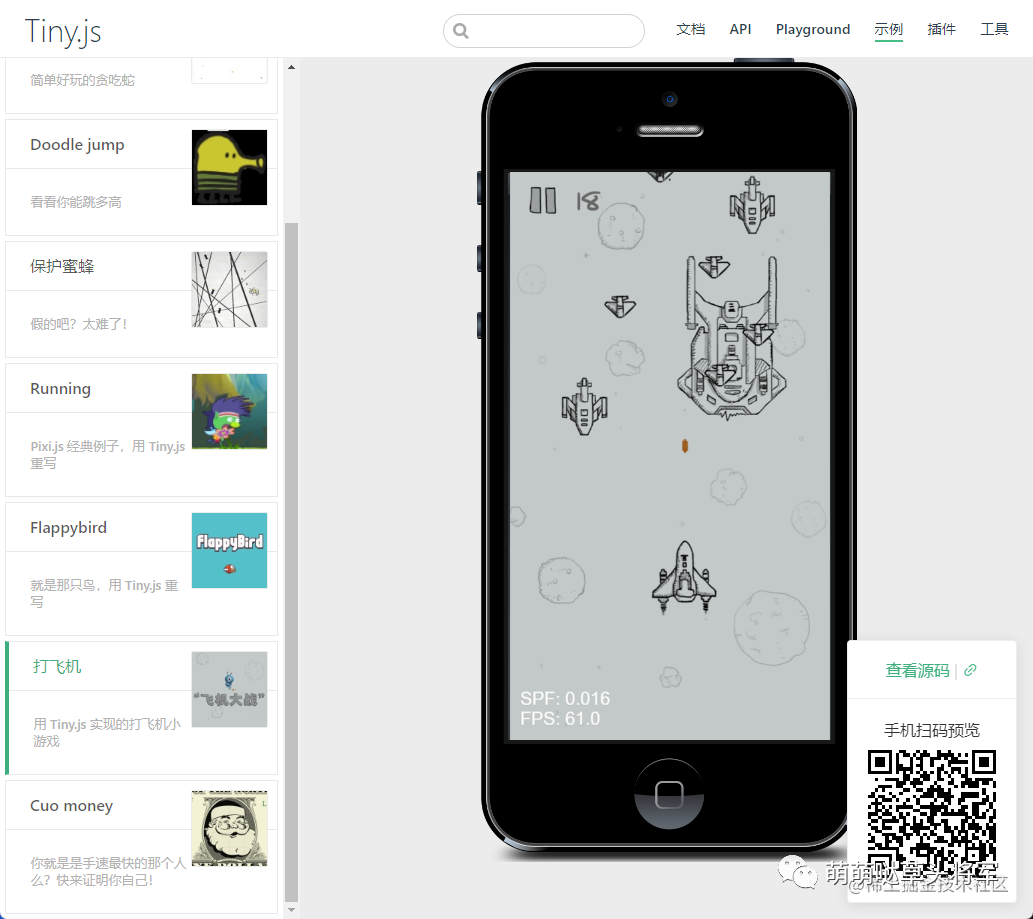
最后推荐一个可以制作小游戏的库
小杰
tinyjs是基于Pixi.js等游戏库开发的2D游戏开发库,因此拥有Pixi.js的核心渲染能力,支持Canvas和WebGL游戏渲染。

图片.png
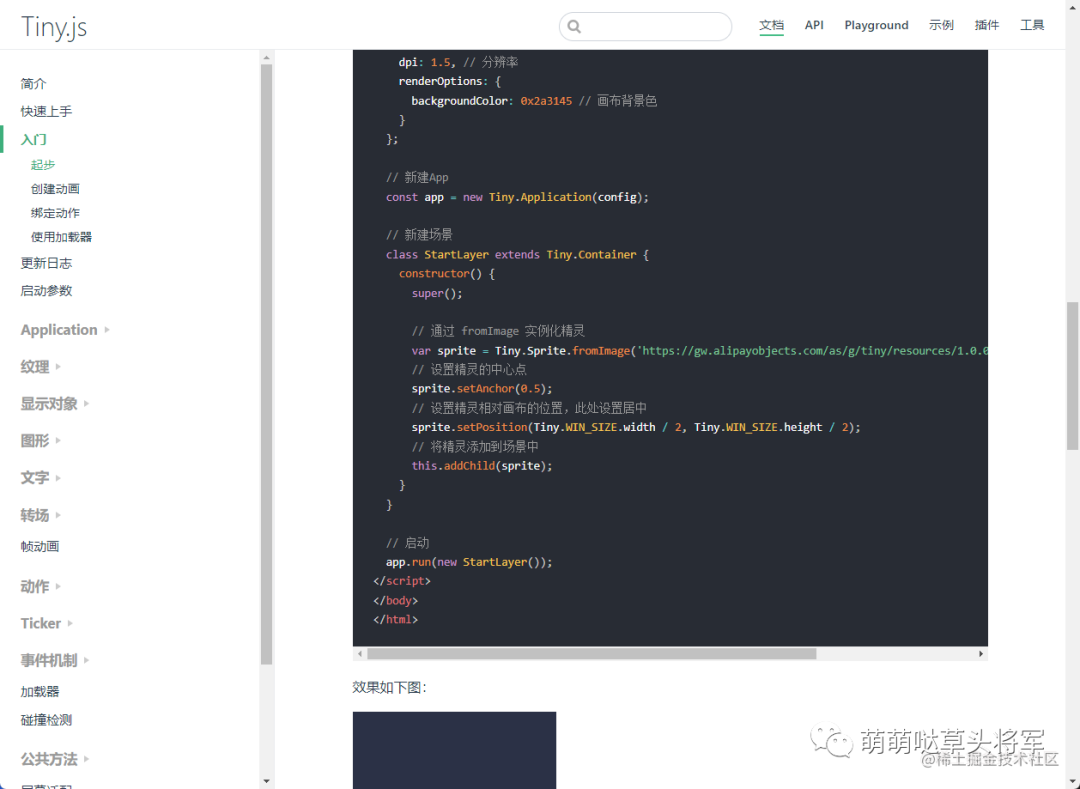
tinyjs有详细的中文文档、示例代码和中文注释。 真心推荐有兴趣的朋友去看一下。 当然,你也可以一边看文档网页游戏开发框架,一边学习演练领域的枯燥知识。

图片.png
好啦,今天就分享这些吧。 如果你也有好的游戏开发网站或库游戏策划,可以分享给我哦~