
1.JSON简介
1.什么是JSON
JSON的英文全称是JavaScript Object Notation,即JavaScript对象表示法。
2.JSON的特点
它是一种轻量级文本数据交换格式,与 XML 类似,但比 XML 更小、更快且更易于解析。
使用 JavaScript 语法来描述数据对象,JS 程序无需解析器即可生成原生 JavaScript 对象。
与语言和平台无关,目前大多数编程语言都支持 JSON。
3.JSON语法
JSON 语法是 JavaScript 语法的子集,具有以下规则:
- 数据以名称/值对的形式存在
- 数据以逗号分隔
- 大括号保存对象
- 方括号保存数组
2. 如何解析JSON文件
1. 主要原则
大括号代表对象cocos xml 读取节点,方括号代表数组;
4、用什么方法来阅读?
Cocos Creator 提供了 cc.load.loadRes 来专门加载位于 resources 目录下的文件,所以只需将 JSON 文件预先放在asserts/resources 目录下即可。
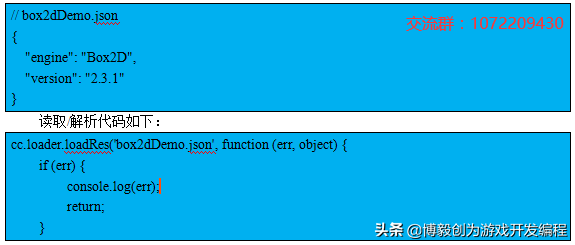
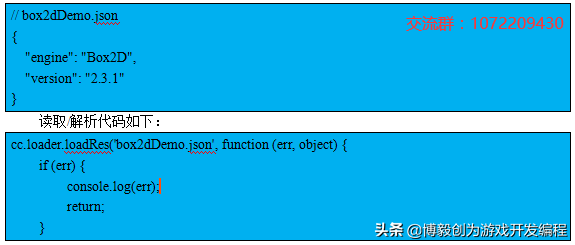
让我们从一个简单的 JSON 文件开始,如下所示:

是不是很简单呢? 实际使用的 JSON 配置通常比这更复杂,因此我们现在向 JSON 文件添加一些元素,如下所示:


3. 使用 Cocos Creator 读取 JSON 文件时的注意事项
创建者读取json文件的陷阱(操作文本内容可能导致的错误)
在creator中使用cc.loader.loadRes( url, cc.RawAsset, ( err, res )=>{ } ) 读取游戏文件后程序开发,发现第二次进入游戏时出现错误。
我们来总结一下这个问题:
对于动态加载的资源,第二次读取时会直接从缓存中读取,因此如果读取了文本数据,并且修改了该文本数据,那么相应地,下次读取数据时也会读取修改后的文本。 数据。 例如,文本数据是数组[1,2,3]。 第一次读取后,最后一个数据被删除,变成[1,2],那么下一次读取将是[1,2]。 为了避免这种情况,可以对数据进行序列化和反序列化,并进行深拷贝以供使用。
4. JSON读取常用代码示例

注意:当您使用上述代码仍然出现文件不存在或下载文本失败的错误时,则需要检查资源管理器中是否有两个资源文件夹。 其中一个是新创建的,另一个可能是之前新创建的。 已经删除了,但不是完全删除,因为 cocos Creator 中的资源都有一个唯一标识符 uuid贴图笔刷,所以还必须找到文件 E:\Projects\your project\library\uuid-to-mtime.json ,找到 uuid把里面之前的资源文件,先剪切成一个文本文件,然后保存uuid-to-mtime.json,重启软件看看是否可以进入。 如果没有cocos xml 读取节点,将剪切的uuid复制回来,然后重新启动。 就是这样。
3. 编写Json文件


文章来源:https://m.toutiao.com/article/6836598811503100424/?upstream_biz=toutiao_pc/?wid=1665488847536