
“这个页面感觉不太对劲” “需要增加一些气氛” “这个信息有点枯燥”
这些问题就像五彩斑斓的黑色一样难以捉摸。 本文试图从另一个角度观察这些看似难以捉摸的问题,和大家一起谈谈“潜台词”在UI设计中的作用。
文章大纲:
为什么在设计中考虑潜台词
我对潜台词的思考源于《微信游戏名片》的设计——微信游戏名片是在游戏App中展示玩家游戏信息的名片,让玩家可以在不同的游戏中查看别人的微信游戏信息。 促进玩家之间的社交活动。
当时的设计采用了与微信客户端风格一致的设计语言来强化微信的渠道意识,界面的信息结构简洁明了。
不过,这一设计上线后并没有收到良好的反馈:有的用户表示感觉太生硬,像个小广告; 一些用户表示他们不想在玩游戏时点击这个东西。

为什么简单明了的设计会出现问题,这让我思考:我们在设计的时候是否遗漏了一些东西? 如果你想知道缺少什么,你需要了解 UI 设计是关于什么的。

什么是UI设计? 从书籍和网上资料中不难得到以下答案:
设计信息的包装与整理
设计是组织信息的艺术
设计的本质是沟通,即信息的交流
……
绕不开的一个词就是“信息”。
“信息”是视觉设计最基本的元素。 设计师通过整合文字、照片、声音等信息来吸引用户的注意力页面游戏设计,让用户更容易注意到页面上的核心内容。
我发现很多时候,除了文字、照片等直观易读的信息之外,用户的注意力往往会被其他东西所吸引。 我认为它们可以概括为——UI 中的潜台词。

设计中的潜台词是什么?
工业设计界长期以来一直存在类似“物体潜台词”的讨论。 比如大家非常熟悉的Don Norman就说过:
物体可以表现出两种可供性,一种是物体实际具有的物理属性,另一种是用户感知到的物体的暗示属性。 ……
这里的暗示性是物体所传达的潜台词。 回到前面提到的微信游戏名片,从潜台词的角度看这个界面,我们发现前面几款游戏的界面大多都是暗黑风格,潜台词就像是在说:开始玩专注。 我们希望为玩家带来专注且身临其境的流程体验。
这里有两个例子,均来自深泽直人的设计: 左边的图片无需任何文字描述就能让人知道这是一瓶香蕉汁,因为它画得像一根香蕉,传达出“这是一瓶香蕉汁”。香蕉汁”暗示。 右图是台灯。 用户很自然地将钥匙、手表等小物品放在灯的底座上,因为底座的形状像托盘,传达“可以容纳小物品”的提示。

就像物品的信息可以分为“物理特征”和“提示特征”一样,我认为UI设计中的信息也可以用同样的维度分为“直接信息”和“潜台词信息”。
设计师利用色彩、形状、图案、纹理等手法构建视觉潜文本,以营造氛围、唤起用户的情感,或引发用户的记忆和思考。

潜台词的作用
这里我主要想探讨一下我在日常工作中感受到的潜台词的三个功能:传达隐藏信息、建立情感联系、降低认知成本。
1.传达隐藏信息
游戏名片设计明亮清晰,潜台词是高效、冷静的平台功能。 两者潜台词的差异可能就是用户觉得奇怪的原因。

如果想让玩家的流程体验不被打乱,就需要让名片传达出与游戏UI一致的视觉潜台词。 因此我加入了常见的游戏元素进行点缀,并将整张卡片改为深色模式,得到了新版本的游戏名片设计。
以下是新旧解决方案的比较。 通过传达与游戏主页相同的潜台词(焦点、沉浸感),新的游戏名片弱化了突兀的插入感,兼容大多数游戏风格,让玩家在玩耍和社交之间过渡。 以获得更连贯的体验。

从这个项目可以看出,潜台词会传达隐藏的信息,利用这些潜台词信息可以让体验路径更加顺畅。
2.建立情感联系
这里的案例是一个游戏礼品站的设计——礼品站是一个支持玩家赠送游戏道具和游戏外设的小程序。
产品经理在负责礼品站设计时,经常会问这样一个问题:这个页面能更有气氛吗?
什么是气氛? 这个问题就像五彩斑斓的黑色一样难以捉摸。 从潜台词的角度来看,问题似乎更简单:除了传达“直接信息”之外,更多的情感信息是通过视觉语言传达给用户的。 那么我就有了一个比较明确的设计目标:通过视觉潜台词来温暖用户的情绪。
第一步,梳理页面,找到驱动力。
情绪升温并不意味着将所有页面都变成红色和紫色。 我们需要梳理礼品站的使用路径,找到设计切入点。
根据其承载的情感浓度,礼品站的页面可以分为优先考虑效率的工具页面和用于完成用户情感传递的页面,例如赠送礼物。 后者显然是实现情感化设计的关键。

以下是旧版本主页截图。 我从核心的“开业礼物”页面开始。

第二步探索情感联系,完成潜台词的传递。
回到现实生活中游戏素材,我们如何包装礼物呢? 这不像包装一个塑料袋然后把礼物放进去,但也不是一层又一层过于精致的包装。
我认为好的包装才是正确的。 既能表达自己的感受,又不会让对方觉得简单或者过于复杂华而不实。 一个简单整洁的礼盒,上面写着一张写着我的心的卡片,往往是不错的选择。
我尝试将“礼品盒”和“卡片”抽象为 UI 元素。 礼盒表达了送礼的行为,刻有双方名字的卡片则连接着两个人的关系。 通过将这两个核心元素放在页面上,我得到了一个新的“打开礼物”页面。 就像前面提到的那瓶深泽直人的香蕉汁,即使不看界面文字,我也知道这个头像的朋友给了我一份贴心的礼物。

最后一步是利用曝光效果来统一视觉语言
在确定了礼盒的情感符号后,我将图形表现扩展到三个不同的维度:平面、微物状和强物状。 在不同页面上使用不同权重的图形,并利用曝光效果,让“礼盒”、“卡片”的视觉元素在礼品站的每个页面上重复出现,让用户为礼品站建立记忆点。

综上所述,通过挖掘核心情感元素来传达潜台词,可以放大用户之间的情感联系,增强用户的参与感,让送礼行为变得有价值。
3.降低认知成本
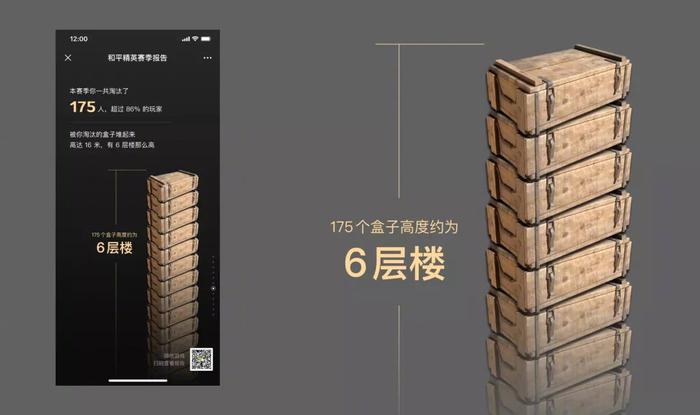
这里我们以《和平精英季报》为例。 在和平精英S12赛季结束之际,我们制作了赛季报告,回顾了选手们在本赛季的精彩表现。

在设计《和平精英》季报时,面临的挑战是:如何以更直观、简洁的方式表达复杂的游戏数据,从而产生分享的欲望。
同样从潜台词的角度思考这个问题,我们可以利用视觉潜台词将寒季数据类比为用户熟悉的事物,用熟悉事物的潜台词来解释不熟悉的数据,方便用户认知。

比如赛季总击杀数页面,为了直观地展示本赛季玩家的总击杀数,我们找到了众所周知的“层高”概念来可视化游戏数据,使用成堆的盒子。 高度等于“几层楼”来代替击杀数,凸显被击败的人很多。 (和平精英游戏中,被淘汰的玩家会变成一个小木箱,用来存放装备)

在最终的分享卡中创作人,为了更清晰地展现玩家的实力等级页面游戏设计,采用了游戏玩家熟悉的装备等级颜色系统:灰色代表普通,绿色代表优秀,蓝色代表稀有,紫色代表史诗,金色代表传奇。 不同颜色代表游戏语境中不同层次的潜台词,区分不同共享卡牌的稀有程度,从而展现玩家在本赛季的综合比赛表现。

总结一下这个案例:当我们想要解释一个不熟悉的概念时,我们可以将其形象化为用户熟悉的东西,并利用熟悉的潜台词来唤起用户的记忆,加快用户的认知速度。
文章来源:https://k.sina.cn/article_1773655610_69b7d63a0270147y9.html