
如果你没有任何游戏开发经验,欢迎阅读我的“”系列教程,它将一步步教你制作你的第一个小游戏。
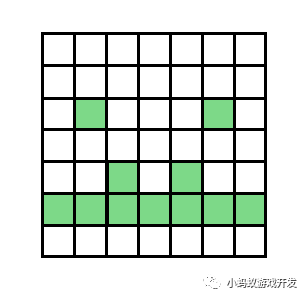
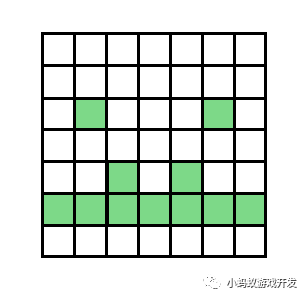
在《精致1010》游戏中,我们会以网格为底,然后在上面放置方块,类似下面的。

在本节中,我们将尝试动态创建 10x10 网格。
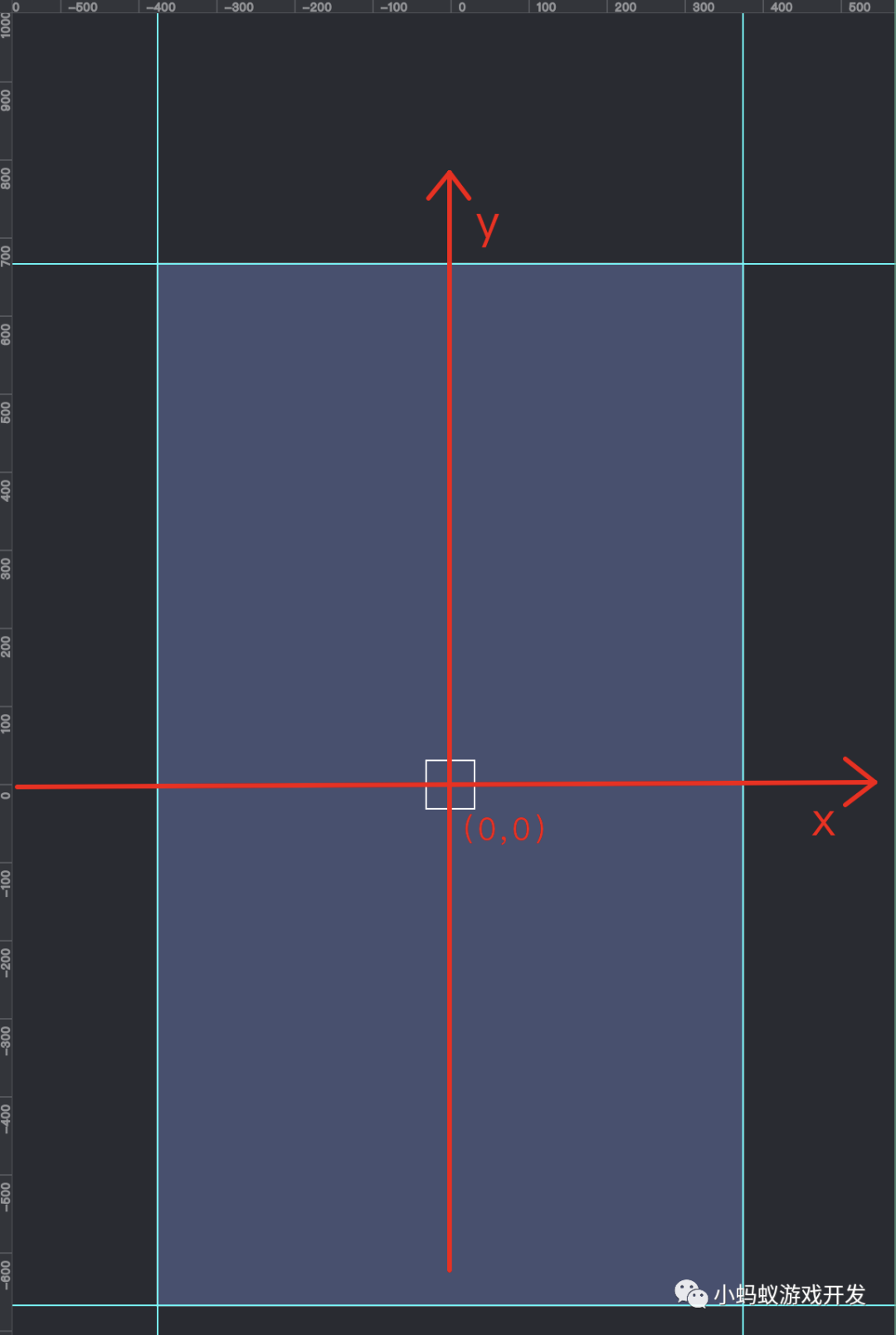
首先熟悉一下微信小游戏制作工具中的坐标系。

如图所示,蓝色线框中间的区域就是游戏最终可以显示的区域。 如果物体位于蓝色线框之外,则该物体不会显示在游戏界面中。 红色坐标轴,水平方向为x轴,垂直方向为y轴,中心点(0,0)位于显示区域的中心。 图中白色方形线框的位置为(0,0),位于屏幕中央。 以后游戏动态,当你遇到位置为(500,500)的物体时创作人,你应该知道它大约位于屏幕的右上角。
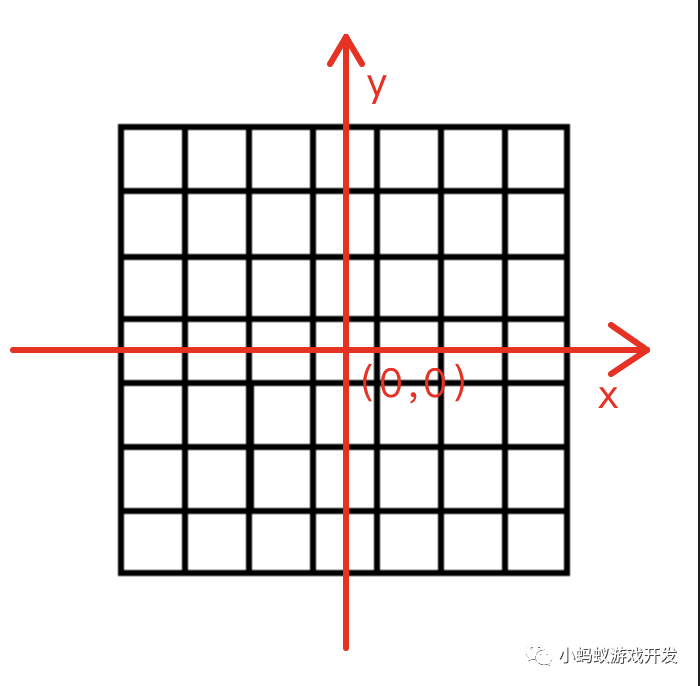
接下来游戏开发实战,我们要画一个正方形。 正方形的中间位于屏幕的中央。 当放置在坐标系中时游戏开发实战,它应该看起来像这样。

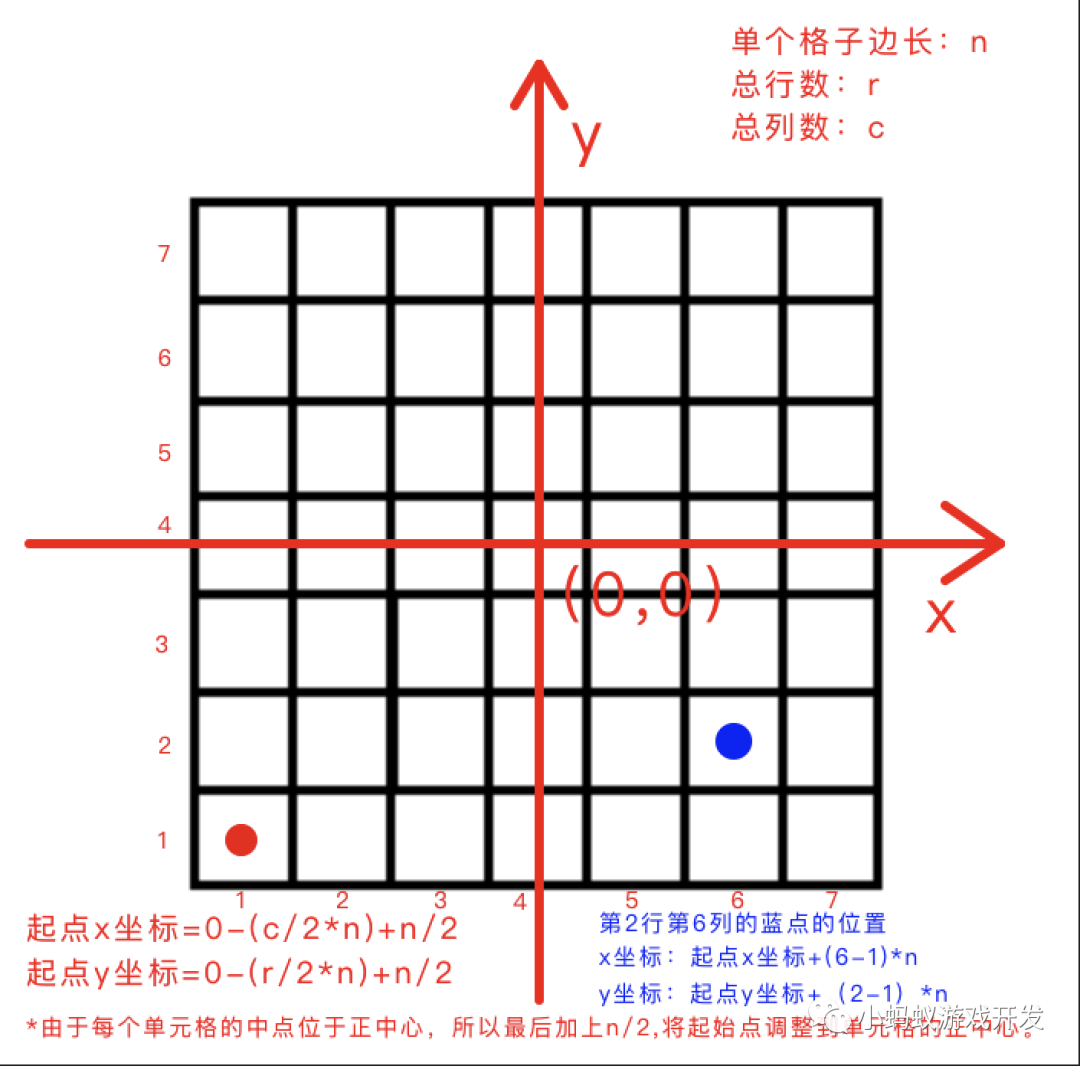
我们将从左下角开始,逐行向上绘制,直到完成网格。 要绘制网格,您需要知道以下数据。
这些数据可以帮助我们计算出起始点的位置以及每个网格的位置。

如图所示,根据已知的数据,可以计算出起始点的位置,然后根据起始点的位置可以计算出网格中每个网格的位置。
让我们开始绘图操作。
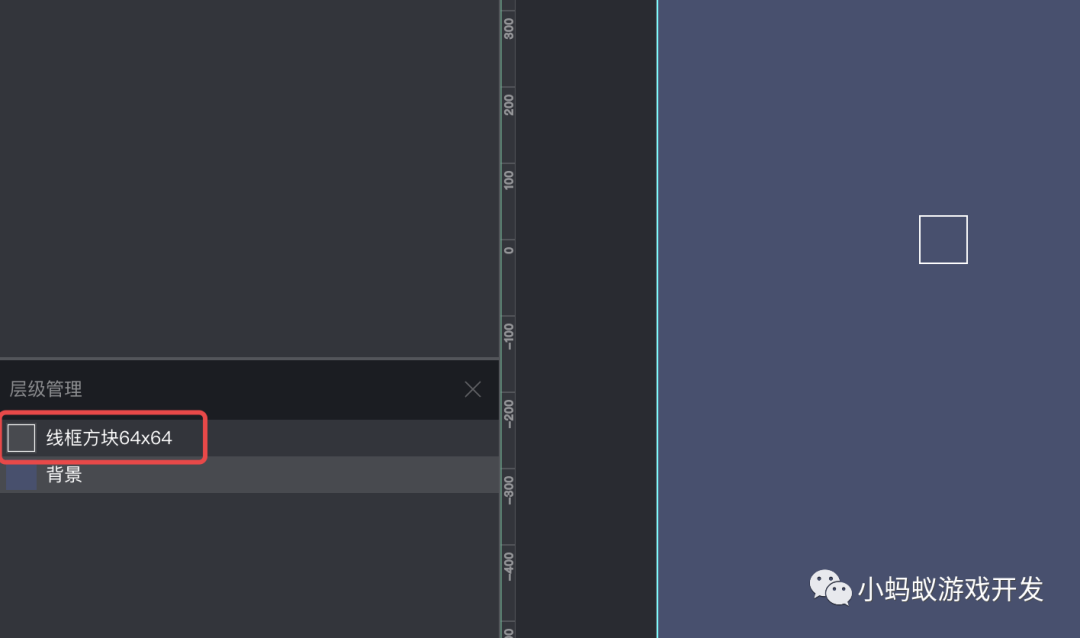
首先将一个小方形线框导入场景中。

如图所示,导入一个边长为64的方形线框(线框的边长为2像素)。 如果您没有方形线框资源,可以使用下面的方形 64x64 线框。
(上面是白色线框图像(64x64),如果你的背景是白色的,你将看不到它)
首先将图片保存到电脑中,然后通过微信小游戏开发工具中的“上传素材”将线框添加到自己的素材库中,然后就可以在开发工具中使用了。
接下来,我们创建几个全局变量。

“单格边长”、“总行数”、“总列数”就是上面提到的需要设置的三个数据。 “起点X坐标”和“起点Y坐标”用于存储计算出的起点位置。 “行号”和“列号”用于循环遍历。
选择“线框框”对象并向其添加以下逻辑。

场景启动后,首先根据“总行数”、“总列数”、“单格边长”三个变量计算起始点的X、Y坐标,并存储在全局变量,然后依次创建双层循环遍历。 网格中的每个单元格。 每个单元格创建后,通过“起点坐标”、“行数”、“列数”和“网格边长”计算并设置其位置。
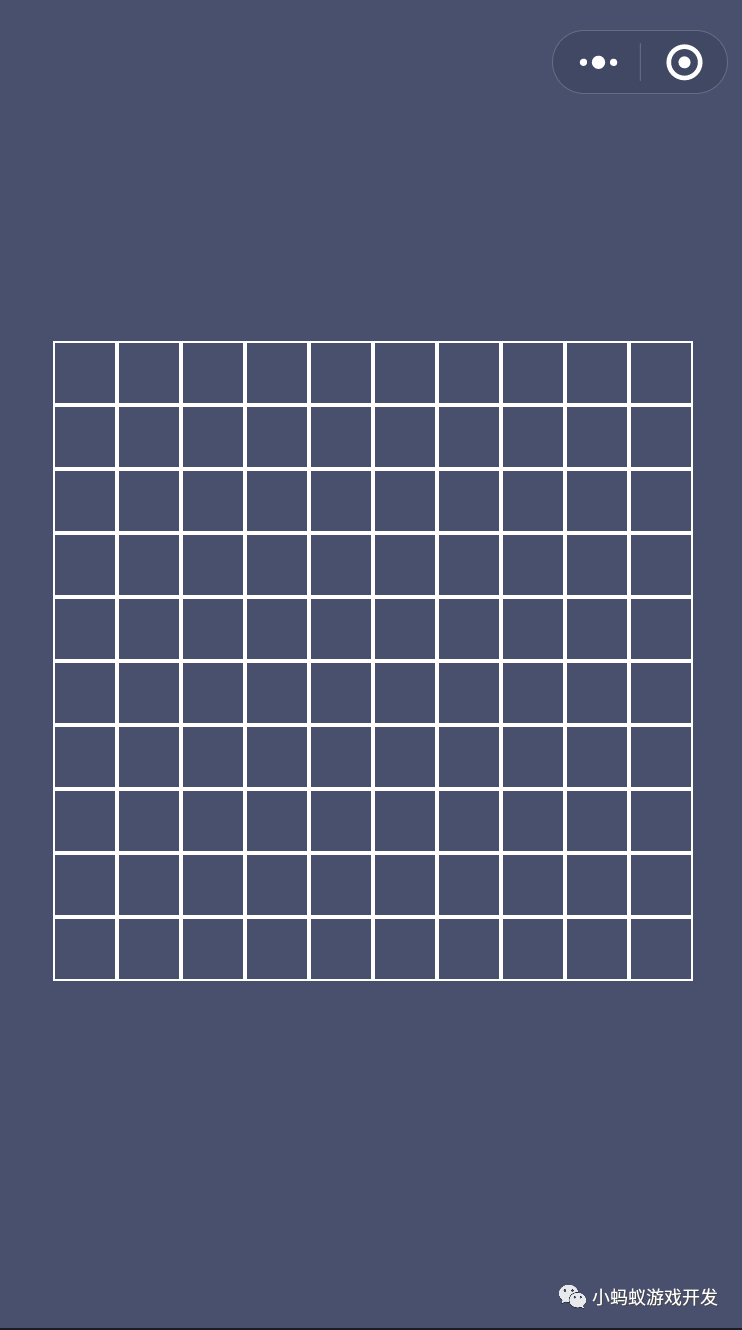
单击“预览场景”查看结果。

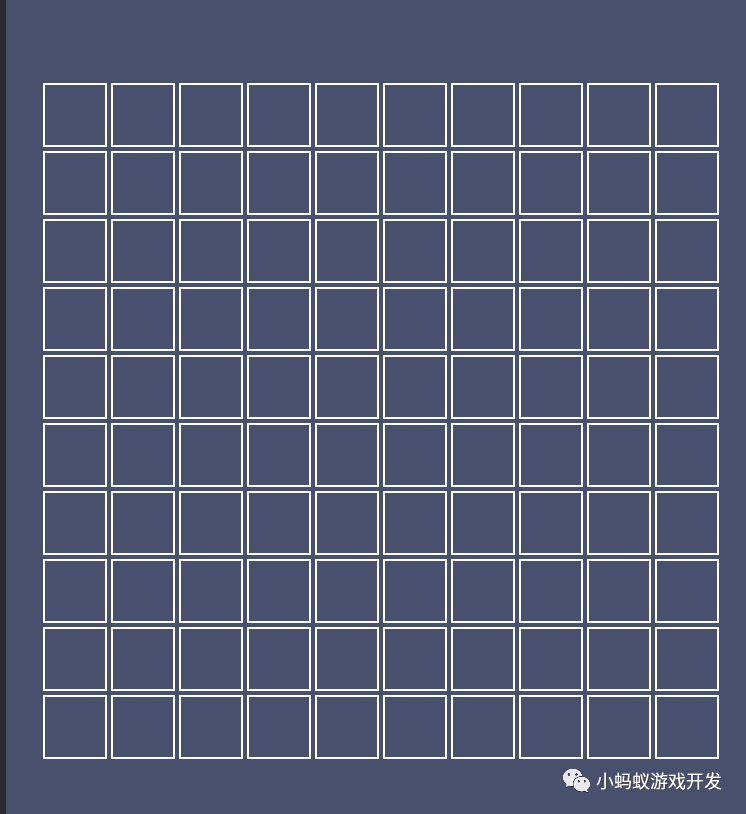
如图所示,在屏幕中央创建了一个 10x10 的网格。 如果仔细观察,网格内部的线条比网格周围的线条更粗。 这是因为每个单元格的边界线是2个像素。 如果我们用64作为单个网格的边长,那么两个网格拼接处的边界线就会变成4个像素。 我们调整一个“单网格边长”全局变量,将其值设置为62。这样,两个网格拼接点处的边界线就会重叠,仍然保持2个像素。
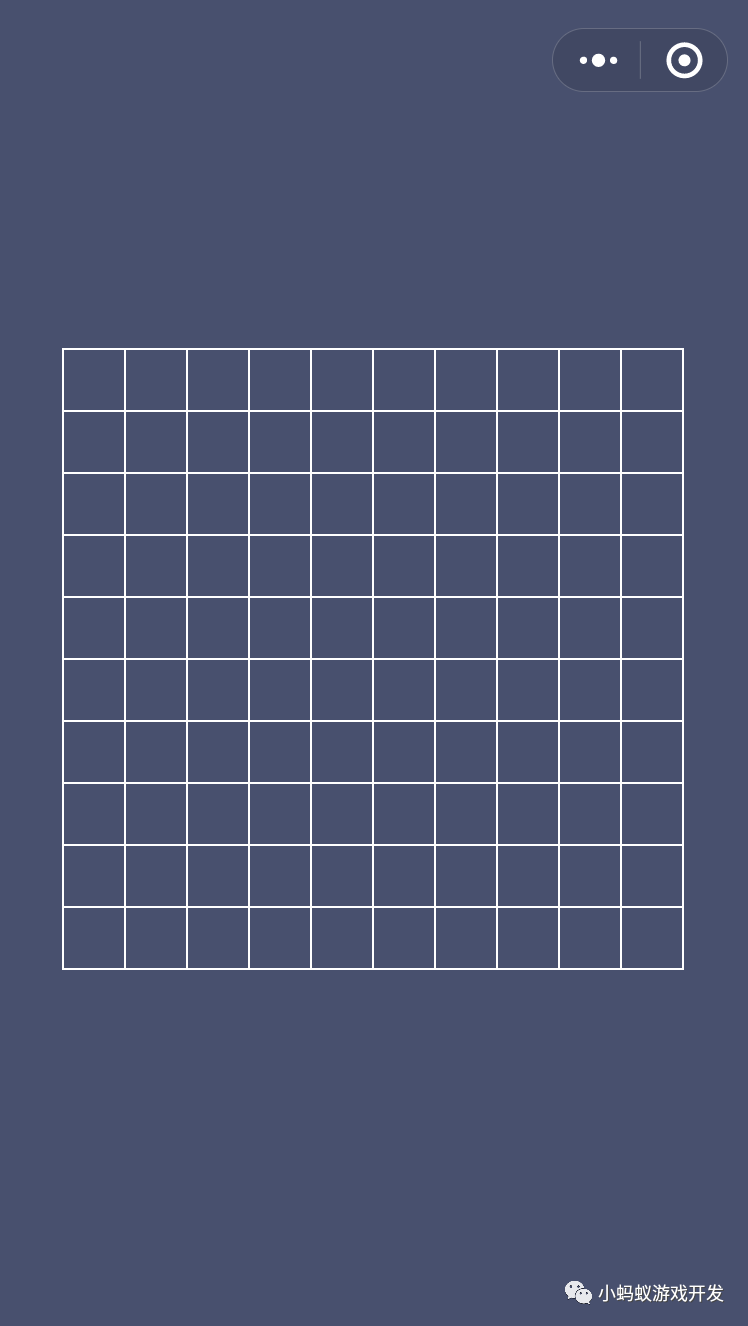
将“单网格边长”全局变量值修改为62,再次点击“预览场景”即可看到效果。

您可以看到所有线条的粗细都相同,均为 2 个像素。
然后我们把“单格边长”设置为68,看一下。

看起来不错,因为网格中的每个网格看起来都是独立的。
您可以设置“总行数”、“总列数”和“单网格边长”的值,看看不同值下最终生成的网格的效果。
综上所述:
本节我们学习了动态创建网格,并通过设置全局变量的值来控制最终生成网格的效果。
练习一下:
当前网格始终显示在屏幕中间(即中心点为(0,0))。 尝试使用全局变量来设置网格的中心点。 通过设置中心点的位置,可以控制最终网格在屏幕上的显示位置。